Mit dem Plugin WooCommerce hat man die Möglichkeit, seine WordPress Seite in einen Webshop zu verwandeln. Dabei bietet einem WooCommerce umfangreiche Einstellmöglichkeiten. In folgendem Beitrag gehe ich diese Schritt für Schritt durch und beschreibe, was welche Einstellung bewirkt.
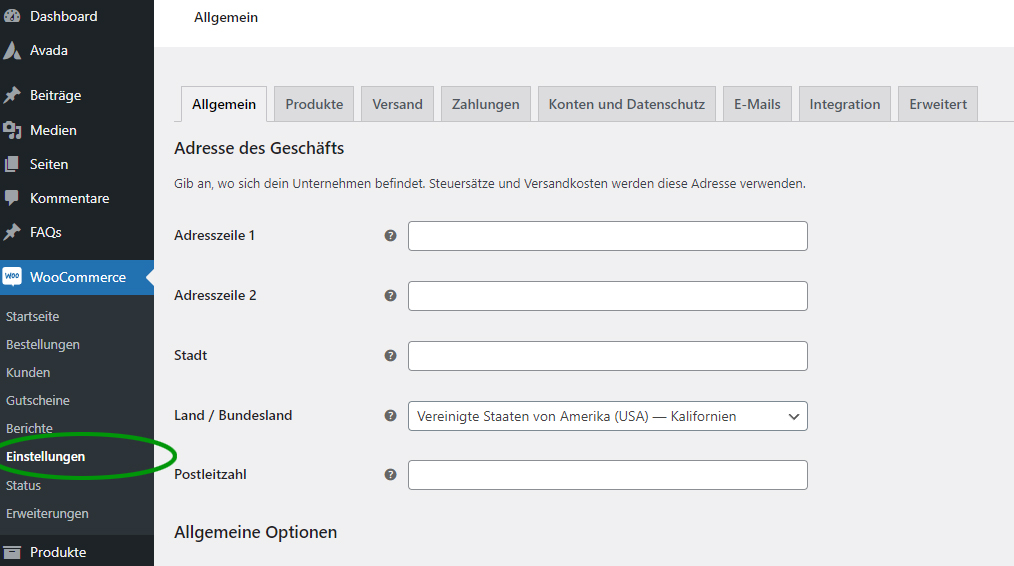
Die WooCommerce Einstellungen sind im Menü WooCommerce im Untermenü Einstellungen zu finden:

In diesem Menü werden die WooCommerce Einstellungen getroffen
Die Einstellungen sind in 9 Tabs untergliedert:
- Allgemein
- Produkte
- Umsatzsteuer (nur wenn man im Tab Allgemein die Steuern aktiviert)
- Versand
- Zahlungen
- Konten und Datenschutz
- E-Mails
- Integration
- Erweitert
Die darin enthaltenen Einstellmöglichkeiten stelle ich im Anschluss detailliert vor.
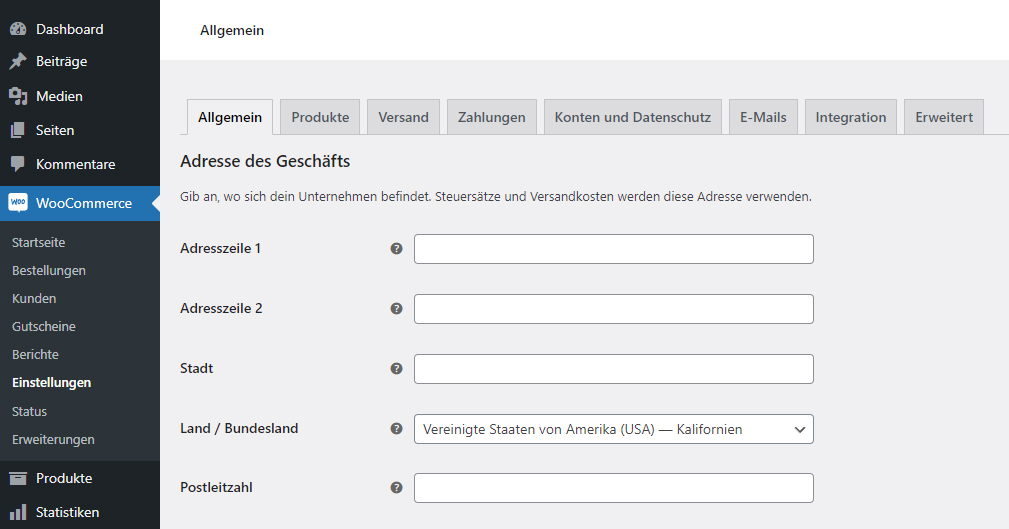
Tab Allgemein
Adresse des Geschäfts
Hier tragen Sie die Adresse ein, an der sich Ihr Geschäft befindet bzw. Ihr Online Shop seinen Geschäftssitz hat. Diese ist in Folge für alle Funktionen von Relevanz, die auf den Standort des Geschäfts Bezug nehmen, wie z.B. die Berechnung von Versandkosten oder die Ermittlung von im Land gültigen Steuersätzen.

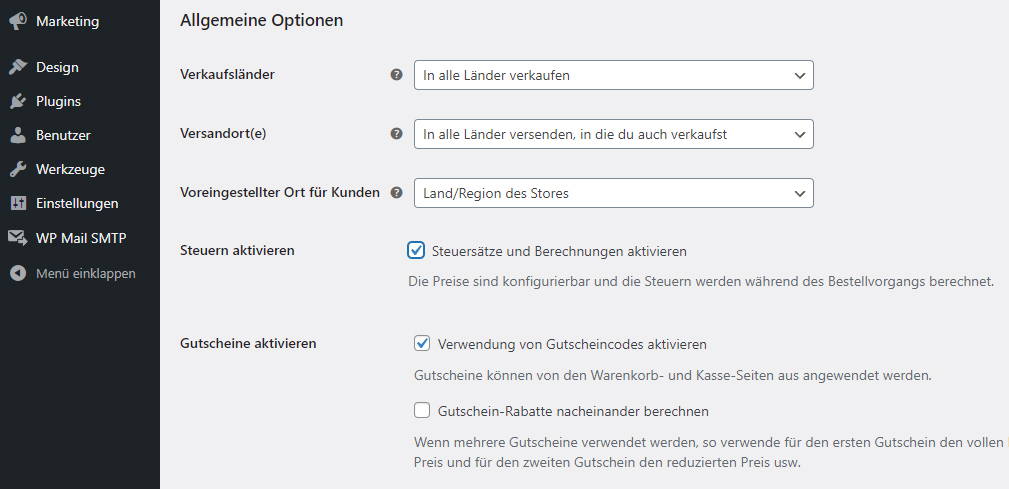
Allgemeine Optionen
Hier werden Ländereinstellungen zum Verkauf und Versand, die Anzeige der Umsatzsteuer und ob Gutscheincodes akzeptiert werden sollen, festgelegt.

Unter Verkaufsländer lässt sich einschränken, dass man nur in bestimmte Länder verkaufen möchte. Standardmäßig ist hier ein Verkauf in alle Länder voreingestellt. Stattdessen kann man entweder bestimmte Länder von einem Verkauf ausnehmen oder umgekehrt bewusst jene Länder auswählen, in die man verkaufen möchte. Nur diese Länder können dann von einem Kunden im Zuge des Bestellprozesses als Bestelladresse angegeben werden.
Die Versandorte sind jene Länder, in die man einen Versand anbieten möchte. Diese sind standardmäßig mit jenen Ländern vorbelegt, an die man auch verkaufen möchte. Bei Bedarf kann man stattdessen auf bestimmte Länder einschränken, oder auch einen Versand in alle Länder anbieten, also auch in jene, in die man nicht verkauft. Zu guter Letzt gibt es die Möglichkeit, den Versand und die Berechnung von Versandkosten komplett zu deaktivieren. Das kann sinnvoll sein, wenn man im Shop ausschließlich digitale Produkte vertreibt, bei denen es keinen Versand gibt.
Die Option Voreingestellter Ort für Kunden hat folgenden Zweck: Solange ein Kunde sich im Shop noch nicht eingeloggt hat, ist unklar, aus welchem Land er kommt und demnach auch für welches Land dem Kunden die Versandkosten anzuzeigen sind. WooCoomerce bietet einem hier unterschiedliche Optionen an: Man kann kann entweder standardmäßig annehmen, dass es sich um einen Kunden handelt, der im Land des Shops wohnt und somit standardmäßig immer die Versandkosten für einen Inlandsversand anzeigen. Oder man wendet Techniken der Geo-Lokalisierung an, um aus der IP-Adresse das Land des Users abzuleiten. Dazu ist eine zusätzliche kostenlose Registrierung beim Dienst Maxmind notwendig. Dort kann ein Lizenzschlüssel kreiert werden, der dann in WooCommerce zu hinterlegen ist. Zu guter Letzt kann man auch keine Vorannahme treffen und die Versandkosten dem Kunden erst anzeigen, nachdem er sich eingeloggt hat.
Steuern aktivieren legt fest, ob WooCommerce die Umsatzsteuer berechnet und ausweist. In den allermeisten Fällen wird man diese Option aktivieren müssen.
Die Option Gutscheine aktivieren wird aktiviert, wenn man den Kunden im Shop die Möglichkeit einer Gutscheineinlösung bieten möchte. Diese haben dann die Möglichkeit einen Gutscheincode (muss separat generiert werden) einzugeben, um in den Genuss eines Rabatts zu kommen. Hier kann zudem konfiguriert werden, wie das System damit umgehen soll, sollte jemand gleichzeitig mehrere Gutscheincodes eingeben. Standardmäßig wird der Gutschein immer vom vollen Preis eingelöst. Stellt man stattdessen auf die Berechnung nacheinander um, dann wird der erste Gutschein vom vollen Preis und der nächste vom bereits reduzierten Preis berechnet.
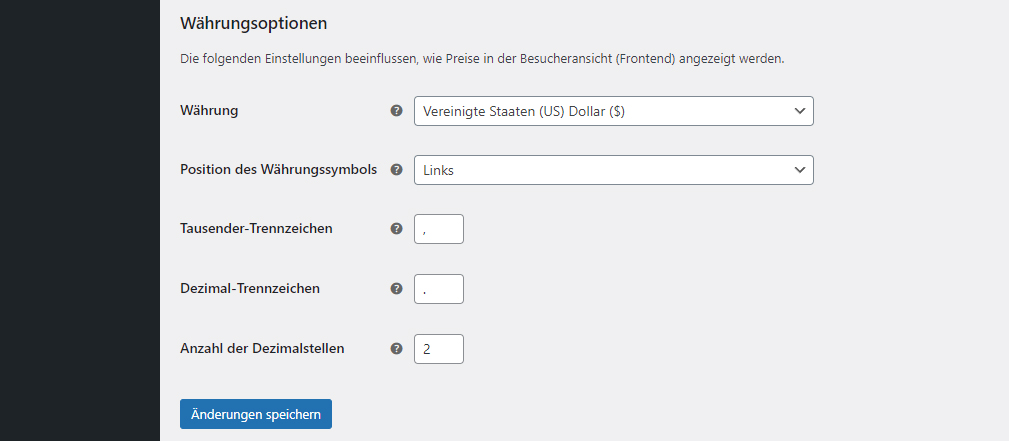
Währungsoptionen

Unter Währung legt man die im Shop verwendete Währung fest, als deutschsprachiger Shop also vermutlich Euro bzw. in der Schweiz den Schweizer Franken.
Die Position des Währungssymbols bestimmt ob das Währungszeichen links oder rechts vom Beitrag angezeigt wird, also € 1.719,80 oder 1.719,80 €. Und man kann festlegen ob zwischen dem Zeichen und dem Betrag wie in meinen Beispielen ein Freiraum gelassen wird oder das Zeichen direkt am Betrag steht.
Das Tausender-Trennzeichen und das Dezimal-Trennzeichen ist auf die in unseren Breiten übliche Variante umzustellen: Also . (Punkt) für Tausender-Trennzeichen und , (Beistrich) für Dezimal-Trennzeichen.
Die Anzahl der Dezimalstellen würde ich, wenn man keinen guten Grund zur Abänderung hat, bei 2 belassen.
Tab Produkte
In diesen Tab finden sich die 5 Untermenüs Allgemein, Lagerstand, Herunterladbare Produkte, Zugelassene Download-Verzeichnisse und Erweitert, die ich in folgendem der Reihe nach vorstelle
Allgemein – Shopseiten

Unter Shop-Seite legt man fest, auf welcher Seite die Anzeige des WooCommerce Shops stattfinden soll. In der Regel kann man das bei Shop belassen.
Die Option Nach erfolgreichem Hinzufügen zum Warenkorb weiterleiten bewirkt, dass ein Kunde sofort zum Warenkorb weitergeleitet wird, wenn er ein Produkt im Shop kauft. Aktiviert man diese nicht, dann verbleibt er stattdessen auf der Produktseite und kann seinen Einkauf fortsetzen.
Das Aktivieren der Funktion AJAX-Buttons „in den Warenkorb“ in Archivieren aktivieren bewirkt, dass bei Hinzufügen eines Artikels zum Warenkorb die Seite nicht neu geladen wird, sondern die Rückmeldung, dass der Artikel hinzugefügt wurde direkt beim Hinzufügen-Button signalisiert wird.
Unter Platzhalterbild lässt sich definieren, welches Bild im Shop angezeigt werden soll, wenn zu einem Produkt keine Abbildung zur Verfügung steht. Hier kann man entweder die Anhang-ID oder die Bild-URL eintragen. Standardmäßig wird das folgende Bild als Platzhalterbild verwendet:

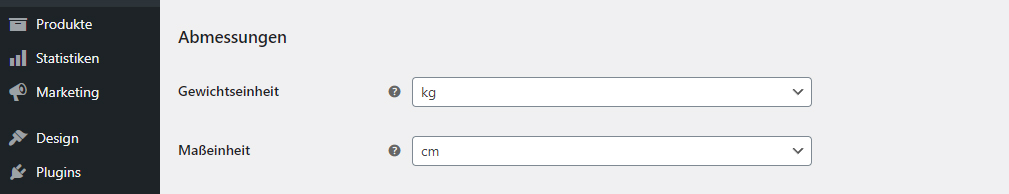
Allgemein – Abmessungen
Hier wird die im Shop verwendete Gewichtseinheit und Maßeinheit festgelegt. Bei einem Shop im deutschsprachigen Raum sind das je nach Produkten, die man verkauft entweder Kilogramm oder Gramm bzw. bei den Maßeinheiten Meter, Zentimeter oder Millimeter. Ist man sich nicht sicher, dann sollte man das wählen, was zu den meisten angebotenen Produkten passt. Bietet man also beispielsweise viele sehr leichte Produkte an, dann eher Gramm als Kilogramm.

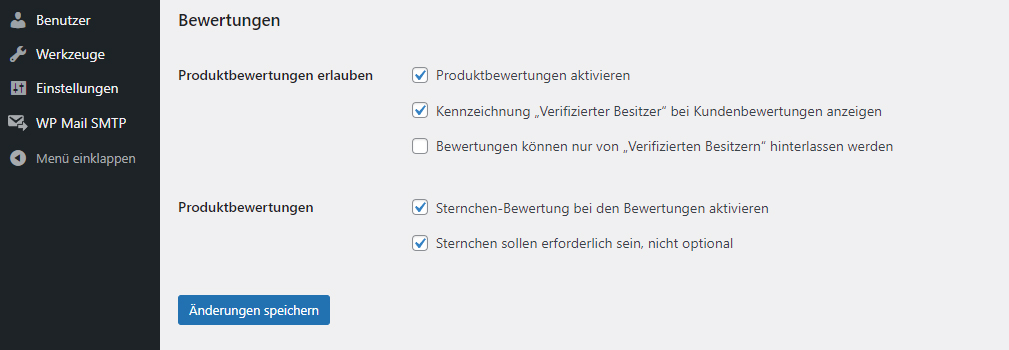
Allgemein – Bewertungen
Mit diesen Einstellungen kann man festlegen, ob man Produktbewertungen in Form von Kommentaren in seinem Shop zulassen möchte und wenn ja, ob diese nur von Kunden abgegeben werden können, die das Produkt tatsächlich zuvor im Shop gekauft haben („Verifizierte Besitzer“). Zudem kann man entscheiden, ob nach außen hin angezeigt wird, dass ein Bewerter ein verifizierter Besitzer ist oder nicht und ob die Bewerter eine Note in Form einer Sternchenbewertung abgeben können bzw. ob sie das bei Abgabe eines Kommentares sogar verpflichtend müssen.
Hinweis: Von Shopbesuchern und Käufern vorgenommene Produktbewertungen können ein sehr starkes Hilfsmittel sein, um Vertrauen bei potentiellen Käufern zu schaffen, man muss sie aber laufend im Auge behalten und neu eintreffende Bewertungen kontrollieren, um zu verhindern, dass die Funktion missbraucht wird.

Lagerbestand
Hier werden die Einstellungen zur Lagerverwaltung und zur Anzeige von Lagerbestandsinformationen gepflegt.

Die erste Entscheidung ist, ob man die WooCommerce Lagerverwaltung überhaupt in Anspruch nehmen möchte oder seinen Lagerstand lieber in einem separaten System pflegt. Auf die Verwaltung zu verzichten, kann z.B. sinnvoll sein, wenn man im Shop Einzelstücke verkauft, die sobald sie einmal verkauft sind nicht wieder aufgefüllt werden können und bei denen der Lagerbestand immer 1 Stück beträgt.
Mit Ware reservieren kann man eine Zeitspanne festlegen, in der die Ware nach Eingang einer Bestellung bis zu erfolgten Bezahlung reserviert wird. Das betrifft z.B. die Zeit, die ein Kunde benötigt um nach Abgabe der Bestellung per Paypal zu bezahlen. Lässt man dieses Feld leer, dann wird der Lagerstand nicht schon mit der Bestellung, sondern erst mit der abgeschlossenen Zahlung reduziert, was bei geringen Lagerbeständen die Gefahr birgt, dass das gleiche Stück inzwischen von jemanden anderem ein zweites mal gekauft wird.
Wenn man das möchte, dann kann man einrichten, dass man automatisch per E-Mail benachrichtigt wird, wenn es bei einem Produkt zu einem geringen Lagerbestand kommt bzw. dieses gar nicht mehr vorrätig ist und die dafür zu verwendende E-Mail-Adresse bestimmen. Welche Menge als geringer Lagerbestand und welche als nicht vorrätig gelten soll, kann man dabei selbst festlegen. Zudem kann man sich entscheiden, ob man nicht mehr vorrätige Produkte im Shop noch anzeigen möchte oder ob diese nicht mehr sichtbar sein sollen. Und man kann festlegen, inwieweit der Lagerbestand im Shop selbst angezeigt werden soll: Entweder nie anzeigen, oder immer anzeigen oder nur anzeigen, wenn der Schwellenwert für einen geringen Lagerbestand erreicht wurde, um durch die Betonung dieser Knappheit Kunden zu einem schnelleren Kauf zu ermutigen.
Herunterladbare Produkte
Dieses Menü ist relevant, wenn man im Shop Downloads zum Kauf anbietet.

Im ersten Punkte Datei-Download-Methode legt man fest, mit welcher technischen Methode Downloads stattfinden. Die am technischen einfachsten Methode ist „nur weiterleiten“. Allerdings bietet diese keinerlei Schutz, jeder der an den Download-Link gelangt, kann einen Download vornehmen. Sicherer sind die Methoden „Downloads erzwingen“, die über ein PHP Script funktioniert bzw. „X-Accel-Redirect/X-Sendfile“, die auch mit sehr großen Files umgehen kann und am performantesten und sichersten ist. Zur Nutzung dieser Methode muss jedoch ein X-Accel-Redirect bzw. ein X-Sendfile Modul am Server installiert sein.
Unter Zugriffsbeschränkung kann festgelegt werden, ob Kunden, die über ein Kundenkonto verfügen sich für den Download anmelden müssen, für Bestellungen von Gästen ohne Kundenkonto gilt diese Einstellung nicht. Zudem kann Käufern der Zugriff auf die Downloads bereits unmittelbar nach Bezahlung gewährt werden. Die Alternative wäre, dass man die Bestellung als Shopbetreiber zuvor bestätigen muss, um sie vom Status in Arbeit auf Fertig zu verändern, was für den Käufer längere Wartezeiten anstatt eines sofortigen Downloads bedeuten kann.
Unter Dateiname hat man die Möglichkeit das Anhängen einer zufälligen Zeichenfolge beim Upload von Downloadfiles zu aktivieren, Lädt man also z.B. eine Datei Schoener_Wohnen.pdf hoch, dann würde diese in einen Wert wie Schoener_Wohnenx64fgh.pdf umbenannt. Das ist laut WooCommerce gut für die Sicherheit, es wird aber nicht weiter erklärt was genau es für die Sicherheit bringt und es ist auch im Web nichts Erhellendes dazu zu finden. Eventuell geht es darum, dass automatische Spider die Website nach bestimmten Begriffen oder Dateibezeichnungen absuchen. Nachteilig ist diese Einstellung dann, wenn man möchte, dass Kunden die Datei mit der ursprünglichen Dateibezeichnung herunterladen. Ist das Download-Verzeichnis ausreichend geschützt, dann ist diese Einstellung lt. WooCommerce nicht notwendig.
Zugelassene Download-Verzeichnisse
Hier sind standardmäßig zwei Verzeichnisse eingetragen, in welche über WooCommerce Artikel angebotene Download Dateien upgeloadet werden können. Bei Bedarf kann man weitere hinzufügen.

Erweitert
Die standardmäßig aktivierte Option „Verwende zur Katalogfilterung die Nachschlagetabelle für Produkteigenschaften“ unterstützt WooCommerce bei der korrekten Darstellung von Filtermöglichkeiten im Zusammenhang mit Produkten, die in unterschiedlichen Ausprägungen angeboten werden, sogenannten „variablen Produkten“. Hier gab es in der Vergangenheit das Problem, dass bei Vorhandensein eines T-Shirts in den Farben weiß und schwarz die Filtermöglichkeit falsch dargestellt wurde, wenn z.B. das letzte schwarze T-Shirt verkauft wurde. Das System bekam das nicht mit und bot schwarz weiterhin als Filterkriterium mit an. Mit dieser neu eingeführten Option sollten sich die Filtermöglichkeiten korrekt aktualisieren. Deaktivieren sollte man diese nur dann, wenn es in diesem Zusammenhang zu Fehlern kommt.
Unter Direkte Aktualisierungen hat man die Möglichkeit den Zeitraum zu bestimmen, in dem Produktänderungen sich in den Filtermöglichkeiten niederschlagen. Zurückgeschrieben werden diese immer, hakt man das Auswahlfeld an, dann geschieht das aber unmittelbar nach jeder Produktänderung statt mit einer geringen Zeitverzögerung mit einem automatisch laufenden Prozess. Den Vorteil der geringfügig kleineren Zeitverzögerung bezahlt man aber mit Abstrichen bei der Performance bzw. einer größeren Auslastung des Systems, sodass ich das deaktiviert lassen würde.

Tab Umsatzsteuer
Das ist ein in der Praxis sehr wichtiger und aufmerksam zu bearbeitender Tab, in dem man festlegt, wie der Shop punkto Steuern funktionieren soll. Das ist vor allem dann komplexer, wenn man Produkte mit unterschiedlichen Steuersätzen verkauft bzw. wenn man gesetzlich verpflichtet ist, die Steuersätze vom Land aus dem der Käufer stammt, abhängig zu machen. Dieser Tab ist nur sichtbar, wenn man im Tab „Allgemein“ die Steuern aktiviert hat!
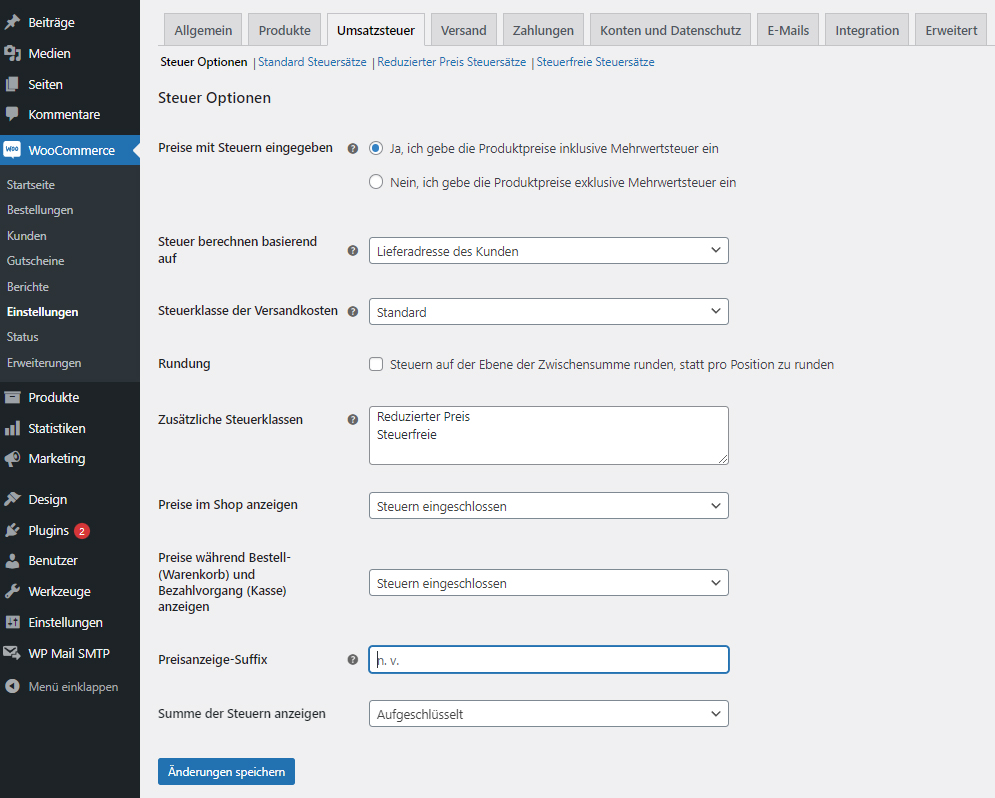
Steuer Optionen

Als ersten Punkt legt man fest, ob die Preise die man bei Anlage der Produkte eingibt Nettopreise ohne Umsatzsteuer sind oder Bruttopreise inklusive Umsatzsteuer. Das erste ist teils bei Shops, die sich an Unternehmenskunden richten üblich, verkauft man an den Endverbraucher, dann werden üblicherweise Endpreise inklusive Mehrwertsteuer festgelegt.
Die Steuer kann man entweder basierend auf der Lieferadresse oder der Rechnungsadresse des Käufers oder basierend auf der Adresse des Shops berechnen lassen. Was für einen selbst die richtige Einstellung ist, muss man rechtlich überprüfen. Zum aktuellen Stand ist es so, dass kleinere Shops, die einen bestimmten Auslandsumsatz unterschreiten, keine Unterscheidung der UST nach Käuferland treffen müssen, größere ihre Umsatzsteuer jedoch an das Käuferland anpassen müssen.
Unter Rundung kann man die Regel festlegen, nach der die Steuern gerundet werden sollen, entweder bereits auf Positionsebene oder erst auf Summenebene.
Unter Zusätzliche Steuerklassen sind defaultmäßig die zwei Steuerklassen „Reduzierter Preis“ und „Steuerfreie“ eingetragen. Mit dieser Option legt man fest, welche Steuersätze man neben dem Standard-Steuersatz im Shop noch verfügbar haben möchte. Braucht man nur den Standard-Steuersatz, kann man den reduzierten Satz und den steuerfreien Satz rauslöschen, benötigt man weitere wie z.B. Differenzbesteuerung, dann kann man diese hinzufügen. Für den Standard-Steuersatz und jeden Steuersatz, der hier eingetragen ist, wird einem im Menü ein zusätzlicher Auswahlpunkt angezeigt, in dem man diesen Steuersatz definieren kann (siehe folgender Punkt).
Wie man die Preise im Shop angeben möchte, hängt wieder stark davon ab, an welches Publikum – gewerblich oder privat – man sich richtet. Bei Privaten ist auf jeden Fall durchgängig der Endpreis inklusive Steuer anzuführen.
Die Option Preisanzeige-Suffix bietet die Möglichkeit, einen kurzen Text zu definieren, der jeweils nach dem Text angezeigt werden soll wie z.B. „inkl. Steuer“. Wenn man keinen Wert anhängen möchte, belässt man es beim eingetragenen Wert „n.v.“
Zu Guter Letzt kann man festlegen, ob die in der Bestellsumme enthaltenen Steuern nach unterschiedlicher Steuerklasse aufgeschlüsselt werden sollen oder zusammengezogen als eine Position angezeigt werden sollen.
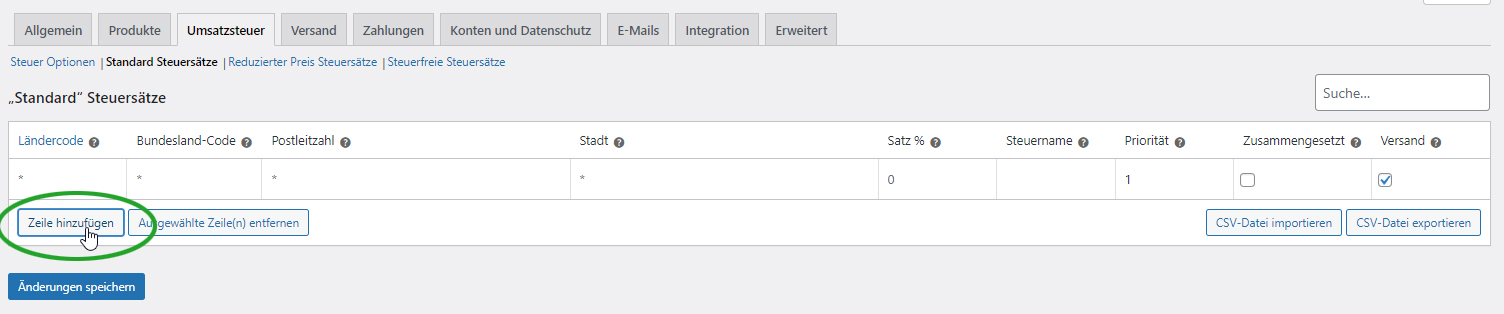
Standard-, reduzierter- und steuerfreier Satz
Diese drei Menüpunkte werden gemeinsam beschrieben, da die Einstellung gleich verläuft. Abhängig davon, welche Steuersätze man zuvor festgelegt hat, kann man hier auch andere Menüpunkte haben. In jedem dieser Menüpunkte kann man den betreffenden Steuersatz definieren.
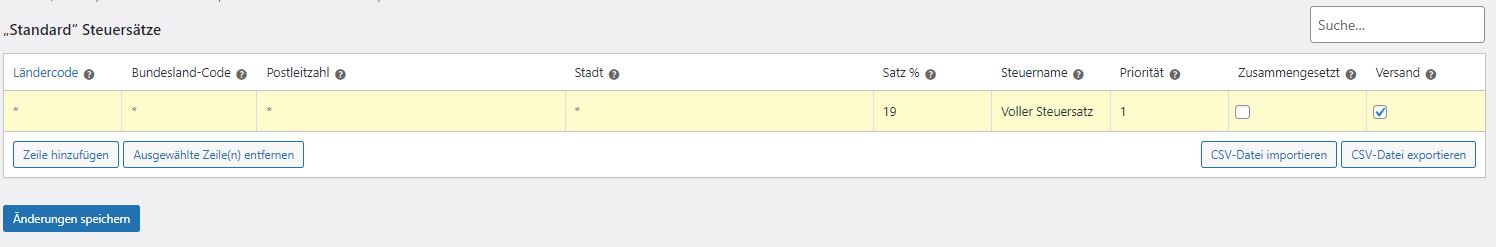
Dazu muss der Steuersatz durch Klick auf „Zeile hinzufügen“ einmal angelegt werden:

Nun kann die Höhe und Wirkungsweise des Steuersatzes im Detail definiert werden. Das kann in einer oder in zahlreichen Zeilen geschehen. Da das, vor allem wenn man zahlreiche unterschiedliche Steuersätze abhängig vom Lieferland anlegen muss, sehr umfangreich werden kann hat man die Möglichkeit das in Excel zu verwalten und dann als fertiges csv zu importieren. Dazu am besten zuerst einmal eine Zeile anlegen, dann das csv exportieren und mit dem exportierten csv, das die richtige Struktur hat in Excel weiter arbeiten.
Pflicht ist die Festlegung der Höhe des Steuersatzes und die Vergabe eines Namens für den Steuersatz. Wenn die Steuer auf der Adresse des Shops basiert, kann es das auch schon gewesen sein, denn dann braucht man diese nicht weiter auf Länder herunterbrechen. Gilt der Satz für alle Länder, dann lässt man das Feld Ländercode leer.

Braucht man es komplizierter, dann kann man im Feld Ländercode ein konkretes Land eintragen, für das der Steuersatz gilt, z.B. DE für Deutschland oder AT für Österreich bzw. CH für die Schweiz. In folgendem Beitrag finden Sie eine Übersicht über die in WooCommerce verwendeten Länderkürzel.
Eher für den US-amerikanischen Raum relevant ist die Möglichkeit, die Steuer noch weiter nach Bundesland, Postleitzahl und Stadt herunterzubrechen, da dort abhängig vom Bundesstaat teils unterschiedliche Steuersätze gelten, das wird man im deutschsprachigen Raum eher nicht benötigen.
Mit der Priorität kann man festlegen, welcher Steuersatz in welcher Reihenfolge herangezogen werden soll, wenn mehrere der angelegten Zeilen zutreffen. Also z.B. wenn die Lieferadresse sowohl in einem definierten Land liegt, für das Steuersatz A gilt, als auch in einer definierten Stadt, für die Steuersatz B hinterlegt ist. Ein Beispiel wäre Kalifornien in den USA, wo zusätzlich zur nationalen Steuer noch eine eigene Steuer eingehoben wird. Es wird dann zuerst die Steuer mit dem Steuersatz mit der kleineren Priorität berechnet (z.B. jener mit Priorität 1) und dann jener mit der größeren Priorität (z.B. Priorität 2). Das ist vor allem in Kombination mit der Option „Zusammengesetzt“ von Relevanz, da man mit dieser bewirkt, dass die Steuern hintereinander berechnet werden. Hat man also z.B. einen Nettobetrag von 100 Euro und die Steuer mit Priorität 1 würde 20% betragen und die Steuer mit Priorität 2 10%, dann würden zuerst auf die 100 Euro 20 Euro aufgeschlagen (20%) und dann auf diese 120 Euro noch einmal 12 Euro (10% von 120). Es wird hier also die Steuer auch von der Steuer berechnet.
Mit Versand legt man schließlich fest, ob für Artikel mit diesem Mehrwertsteuersatz auch die Versandkosten mit gleichem Mehrwertsteuersatz berechnet werden sollen.
Tab Versandkosten
Versandzonen
Mit Versandzonen legt man abhängig vom Lieferland des Käufers fest, welche Versandmethoden und zu welchem Preis dem Käufer jeweils angeboten werden. So kann z.B. für Deutschland Abholung oder Versand angeboten werden, für alle anderen Länder in Europa z.B. nur Versand. Oder man könnte es noch weiter unterteilen und in Deutschland bestimmten Regionen eine Abholung anbieten, anderen jedoch nicht.
Das Anlegen einer Versandzone erfolgt nach Klick auf „Versandzone hinzufügen“:

In meinem Beispiel lege ich zuerst eine Versandzone an, die im Inland gelten soll. In dieser biete ich die Möglichkeit die Ware kostenlos abzuholen oder alternativ, diese zu einem bestimmten Preis zuzusenden. Innerhalb des Landes ist für manche Länder auch noch eine Unterteilung nach Regionen möglich bzw. kann man auch Postleitzahlenbereiche definieren. In meinem Beispielfall ist das nicht notwendig:

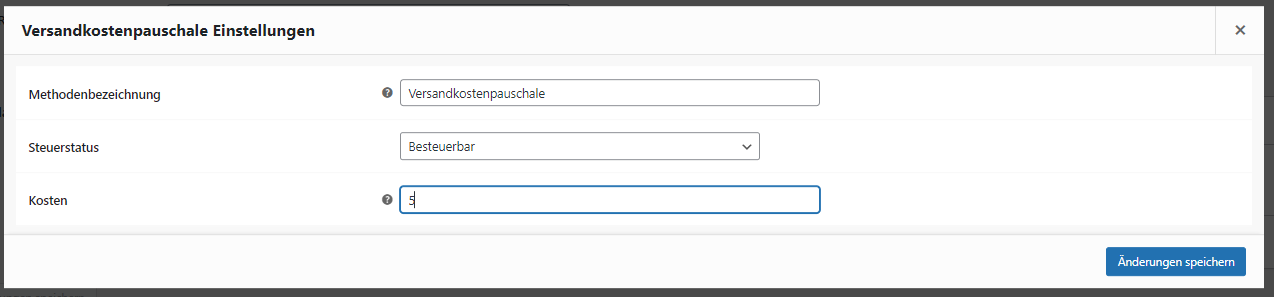
Den Preis für die Versandpauschale lege ich mit 5 Euro fest und definiere, dass auch die Versandkosten Umsatzsteuer enthalten.

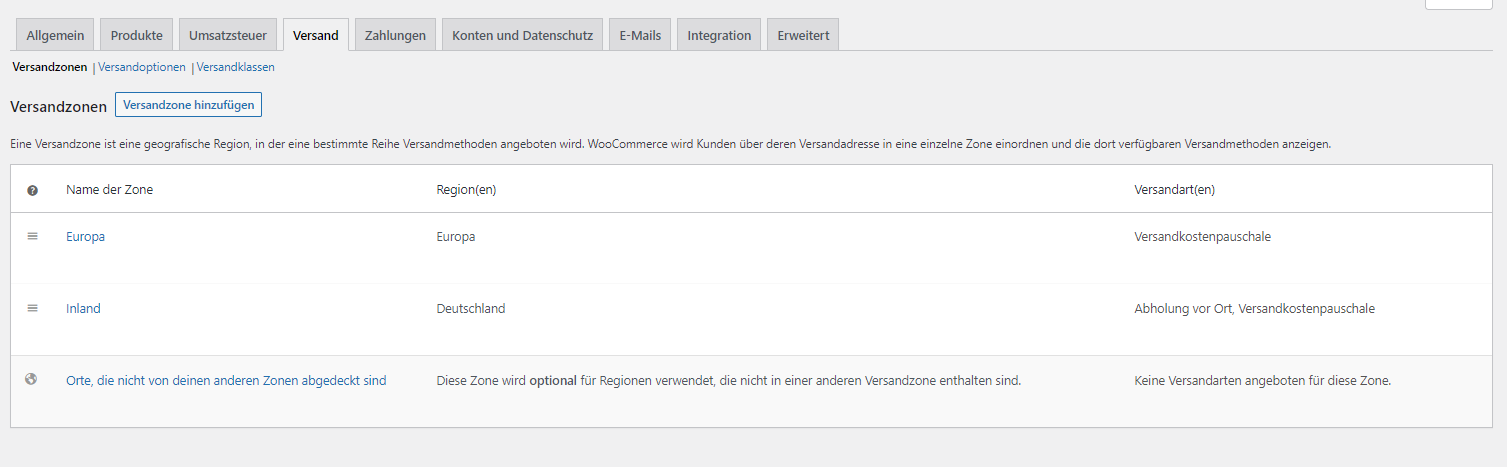
So werden die fertig definierten Versandzonen dann angezeigt. In dem Fall habe ich eine Versandzone für das Inland und eine für das restliche Europa angelegt. Eine dritte Zone fügt WooCommerce automatisch hinzu. Mit dieser kann man die Versandarten für alle Länder bzw. Orte festlegen, die mit den festgelegten Zonen nicht abgedeckt sind, also in meinem Fall z.B. alle Länder außerhalb Europas. In meinem Fall biete ich für diese keine Versandart an:

Kostenloser Versand
Neben der Versandkostenpauschale und der Abholung vor Ort steht noch eine dritte Versandart zur Auswahl: Kostenlose Lieferung
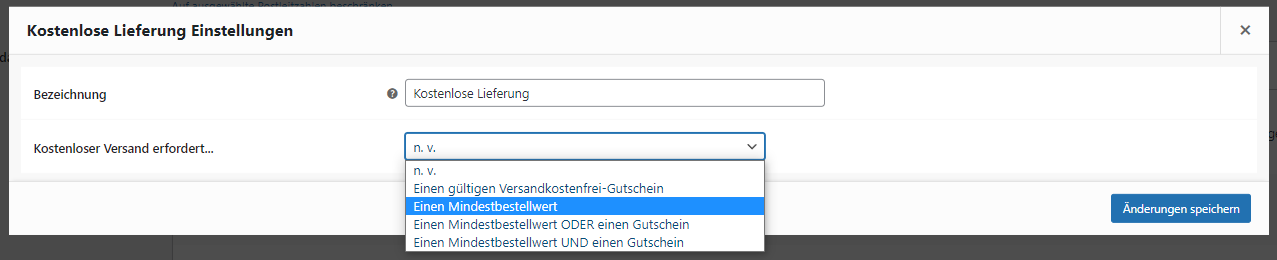
Diese Versandart kann man von einer Bedingung abhängig machen, die erfüllt sein muss, damit der Kunde in den Genuss der kostenfreien Lieferung kommt. Dazu stehen in WooCommerce vier unterschiedliche Bedingungen zur Auswahl. Der Bestellwert im Warenkorb muss entweder einen bestimmten Wert überschreiten oder der Kunde muss einen Gutschein für kostenlosen Versand haben oder auch eine Kombination aus beiden.

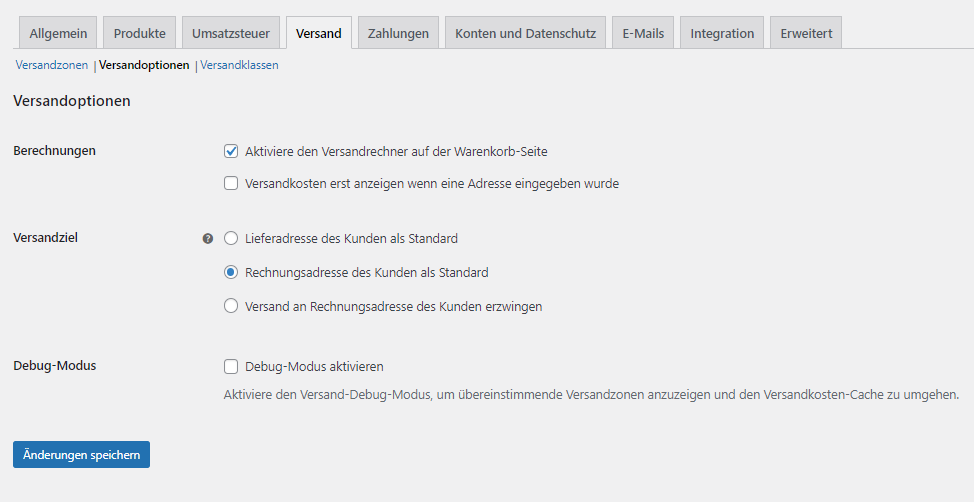
Versandoptionen
Hier sind ein paar den Versand betreffende Optionen versteckt:

Zuerst einmal kann entschieden werden, ob man den Versandrechner auf der Warenkorb-Seite anzeigt oder nicht und ob Versandkosten erst bei Eingabe einer Adresse angezeigt werden sollen oder schon zuvor (was bedingt, dass sie in manchen Fällen für den konkreten Kunden nicht die passenden sein können).
Zudem kann entschieden werden, ob als Versandziel standardmäßig die Liefer- oder die Rechnungsadresse des Kunden herangezogen wird bzw. ob man dem Kunden kein Wahl lässt und nur an die Rechnungsadresse verschickt.
Die Versandkosten werden aus Performancegründen standardmäßig in WooCommerce gecached, so dass sie nicht an jeder Stelle neu berechnet werden müssen. Das ist für den Live-Betrieb so prima und braucht nicht verändert werden. Die Aktivierung des Debug-Modus, der das Versand Caching abschaltet, kann aber nützlich sein, wenn man auf seiner Seite seine Versandeinstellungen und -kosten neu konfiguriert und die Veränderungen ausprobieren möchte, denn dann könnte es passieren, dass bestimmte Änderungen aufgrund des Cachings nicht angezeigt werden.
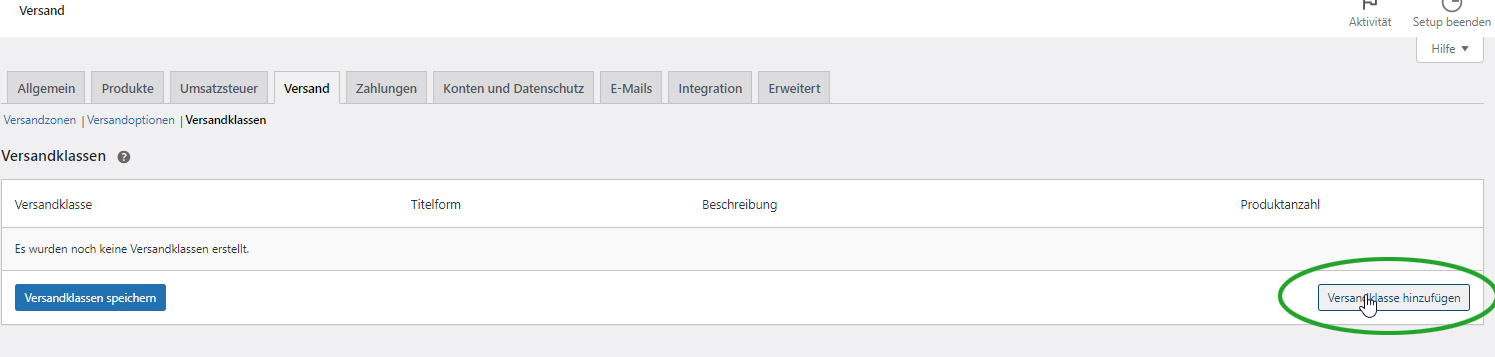
Versandklassen
Diese bieten einem eine sinnvolle Möglichkeit die Versandkosten weiter zu verfeinern, denn in den zuvor vorgestellten Versandzonen gab es nur die Möglichkeit pro Klasse einen einzigen Preis festzulegen. In der Praxis macht es aber einen großen Unterschied, ob man ein kleines und eher leichtes Produkt wie z.B. ein Handy oder ein großes, sperriges Produkt wie eine Waschmaschine versenden möchte. Zu dieser Unterscheidung kann man Versandklassen nutzen.
Eine Versandklasse wird angelegt, indem man auf „Versandklasse hinzufügen“ klickt:

Anschließend wird die Versandklasse benannt. Das Feld Titelform wird für Woocommerce interne Zwecke verwendet. Man kann dieses ebenfalls selbst benennen oder auch leer lassen, dann vergibt WooCommerce diese Bezeichnung selbst. Im Feld Beschreibung kann man seine Überlegungen für die Verwendung dieser Klasse niederschreiben. Das hilft einem im Laufe der Zeit, wenn man sehr viele Klassen anlegt, bei der Abgrenzung der einzelnen Klassen voneinander. Meine Versandklasse für das Handy könnte nun z.B. wie folgt eingegeben werden:

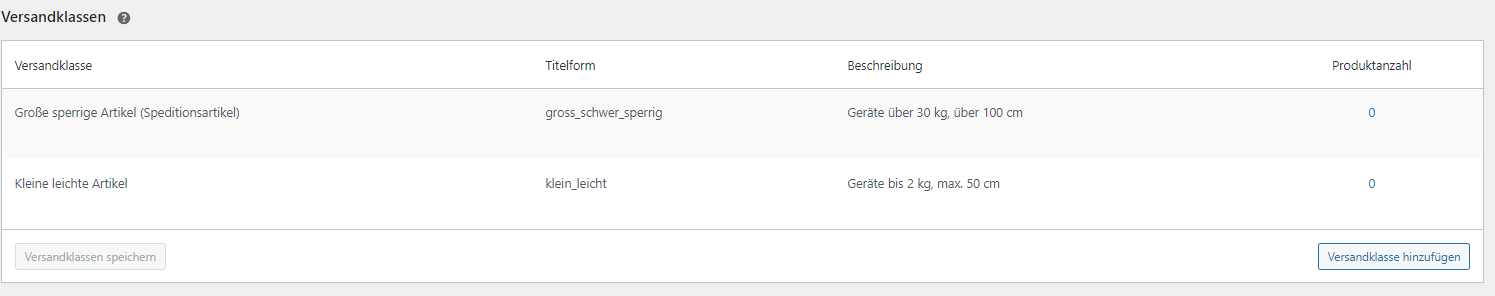
Und so sähen dann die zwei fertigen Versandklassen für das Handy und für die Waschmaschine aus:

Diese Versandklassen kann man nun in weiterer Folge an zwei Stellen verwenden:
Zuerst einmal an den Produkten, um jeweils pro Produkt festzulegen, welche Versandklasse für dieses gilt:

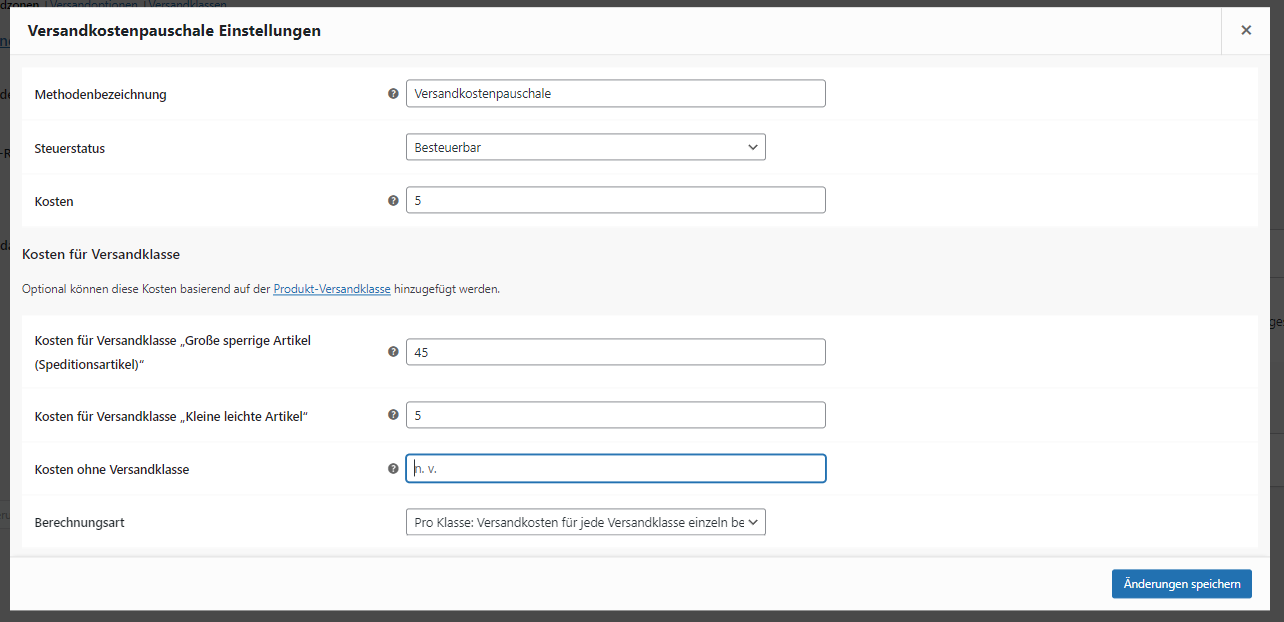
Und an den zuvor definierten Versandzonen, um diese kostenmäßig abhängig von der Art des Produktes zu gestalten. Dazu werden in den Einstellungen der Versandzonen nun zusätzliche Felder angeboten. Im Anschluss lege ich beispielhaft die Kosten für den Versand eines kleinen leichten Artikels und eines Speditionsartikels für die Versandzone Inland fest:

Würde ein Kunde nun ein Handy bestellen, das in die Versandklasse „Kleine leichte Artikel“ fällt, dann müsste er die pauschal anfallenden Kosten von 5 Euro und die produktspezifischen Kosten von weiteren 5 Euro tragen, die Versandkosten wären somit insgesamt 10 Euro. Würde er stattdessen eine Waschmaschine mit der Versandklasse „Speditionsartikel“ bestellen, dann wären die Versandkosten 50 Euro (45 + 5).
An dieser Stelle lässt sich zudem festlegen, was passieren soll, wenn ein Kunde in einer Bestellung mehrere Produkte im Warenkorb hat. Man hat hier zwei Optionen:
- Der Kunde muss die Pauschale und die Versandkosten aller im Warenkorb enthaltenen unterschiedlichen Versandklassen bezahlen
- Der Kunde muss die Pauschale und die Versandkosten der teuersten im Warenkorb enthaltenen Versandklasse bezahlen
Nehmen wir an, der Kunde hätte 3 Handys und 2 Waschmaschinen im Warenkorb.
Im ersten Fall müsste er nun die Versandpauschale von 5 Euro, die Versandkosten für die Klasse „Kleine leichte Artikel“ mit 5 Euro und die Versandkosten für die Klasse „Speditionsartikel“ mit 45 Euro tragen. Insgesamt also 55 Euro.
Im zweiten Fall müsste er 50 Euro bezahlen: Die 5 Euro Versandkostenpauschale und die 45 Euro für die teuerste in der Bestellung vorkommende Versandklasse.
Tab Zahlungen
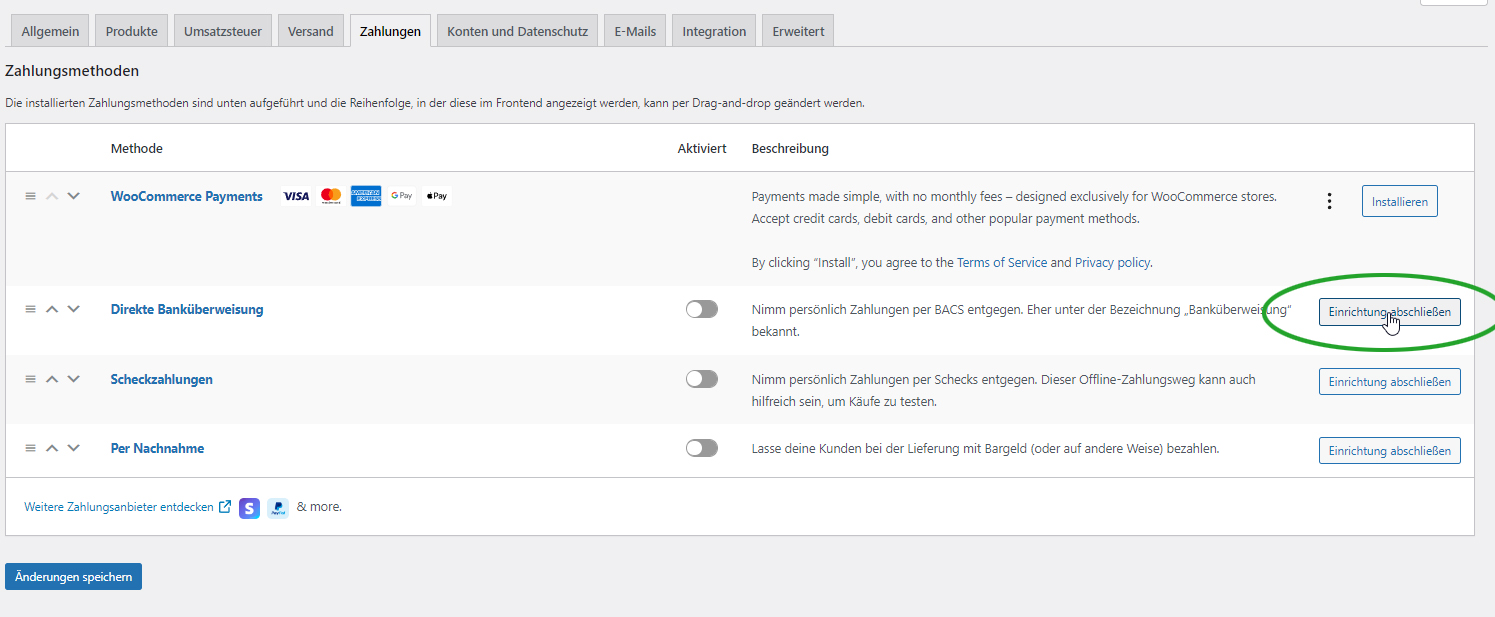
Hier legt man die im Shop akzeptierten Zahlungsmethoden fest. Standardmäßig werden die Zahlungsmethoden Banküberweisung, Scheckzahlungen und Nachnahme vom Shop unterstützt und können mit Klick auf „Einrichtung abschließen“ hinzugefügt werden:

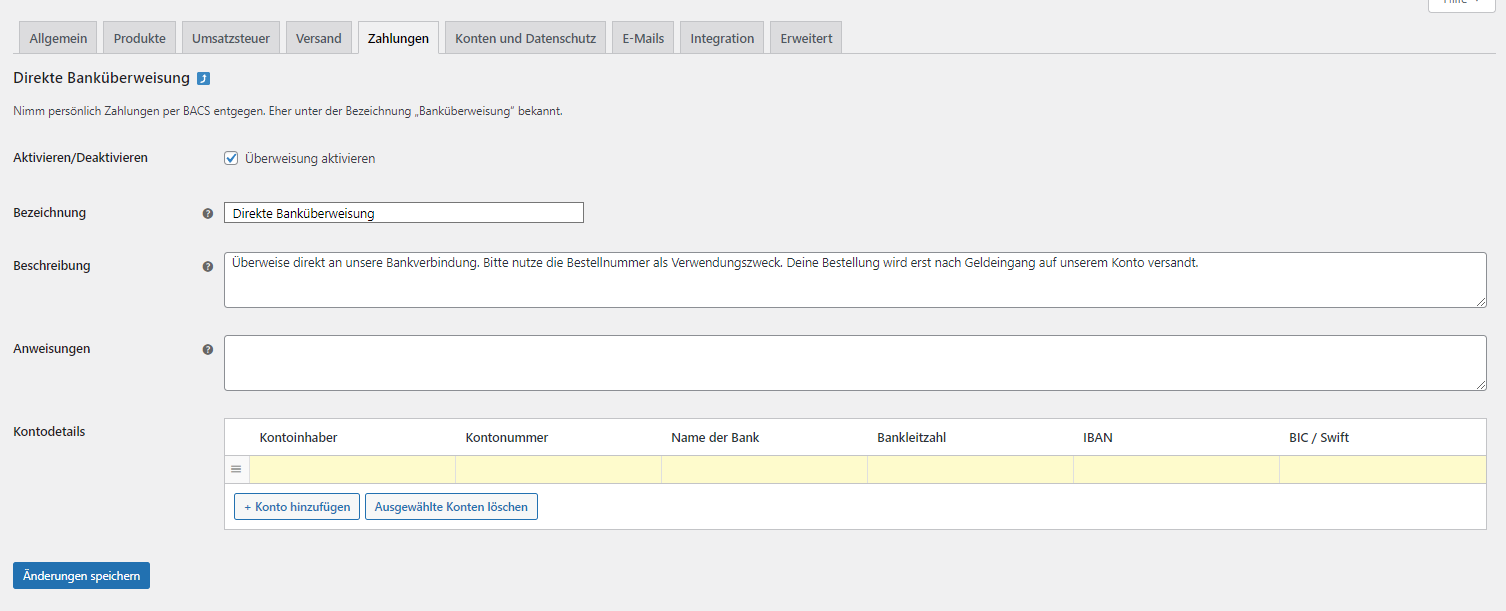
Im Zuge der Einrichtung sind weitere Informationen zur Zahlungsmethode zu hinterlegen. Im Fall der Kontoüberweisung die Kontodaten und ggf. weitere Anweisungen, die dem Kunden im Zuge des Bestellprozesses zur Kontoüberweisung angezeigt werden sollen. Damit die Zahlungsmethode nicht nur eingerichtet ist, sondern auch angeboten wird, muss der Haken bei „Überweisung aktivieren“ gesetzt werden:

In gleicher Art und Weise funktioniert es mit den Zahlungsmethoden Scheckzahlung und Nachnahme.
Etwas anders verhält es sich mit der Zahlungsmethode WooCommerce Payments. Mit dieser bietet WooCommerce seit kurzer Zeit auch eine vollintegrierte elektronische Zahlungsmethode an, die den Shopkunden eine Zahlung mit allen gängigen Kreditkarten, Google Pay und Apple Pay ermöglicht. Diese wird in Kooperation mit dem Zahlungsanbieter Stripe angeboten und ist standardmäßig nicht installiert.
Ob einem diese nützt, hängt in erster Linie davon ab, ob man solche Kreditkartenzahlungen und Zahlungen über Apple und Google Pay im Shop anbieten möchte. Für die Nutzung von WooCommerce Payments fallen zuerst einmal keine Kosten an und es gibt auch keine monatlichen Fixkosten, jedoch fallen je durchgeführter Bezahlung für den Shopbetreiber 2,9 % des Zahlungsbetrages und zusätzlich 30 Cent an Kosten an. Das ist nach meiner Erfahrung ein am Markt üblicher Tarif. Alternativ könnte man sich auch andere Zahlungsanbieter suchen und diese via Plugin in WooCommerce integrieren, wobei diese dann nicht ganz so schön integriert sind, wie es hier der Fall ist. Vor allem, wenn man auch das im deutschsprachigen Raum beliebte Paypal anbieten möchte, wird das aber notwendig sein, denn dieses ist in WooCommerce Payments nicht enthalten.
Die Einrichtung von WooCommerce Payments verläuft recht einfach durch Klick auf „Installieren“ und anschließend wird man durch den Einrichtungsprozess geleitet, im Zuge dessen diverse Infos einzugeben sind und die eigene Handynummer zu verifizieren ist.
Tab Konten und Datenschutz
Kundenkonto Optionen
Hier legt man diverse Einstellungen zur Erstellung und Nutzung von Kundenkonten im Shop fest:

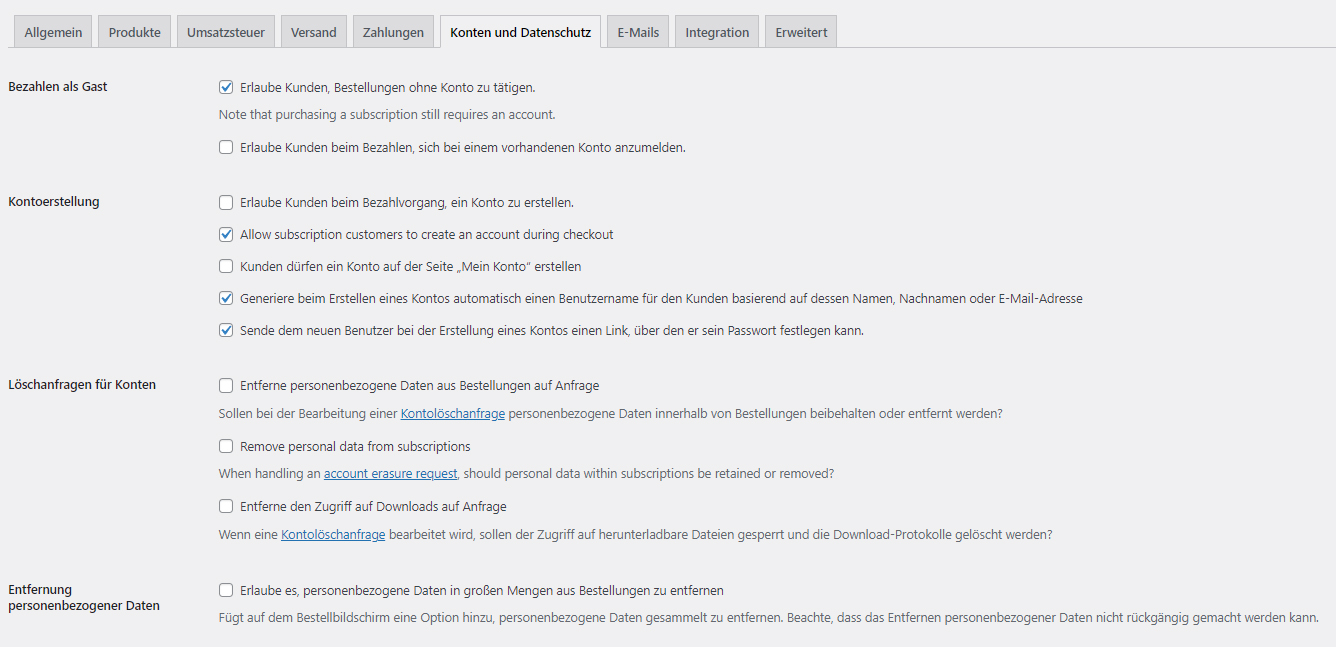
Unter Bezahlen als Gast kann man eine Bestellung auch ohne Nutzung eines Kundenkontos erlauben. Der Kunde loggt sich dann nicht zwangsweise in einen Account ein, sondern gibt die notwendigen Bestelldaten einfach im Zuge des Bestellprozesses an. Das wird von manchen Kunden als schnellere Variante bevorzugt, wenn sie nur selten in einem Shop bestellen. Mit „Erlaube Kunden beim Bezahlen, sich bei einem vorhandenen Konto anzumelden“ kann man ein nachträgliches Anmelden im Zuge des Zahlungsvorganges ermöglichen.
Unter Kontoerstellung dienen die ersten drei Optionen dazu festzulegen, an welchen Stellen man dem Kunden das Anlegen eines Kundekontos ermöglich möchte. Je nachdem wird dann dort der entsprechende Button angezeigt oder nicht. Zudem kann man sich aussuchen, ob dem Kunden bei der Erstellung des Kontos automatisch ein Benutzername aus seinem Vor- und Nachnamen generiert wird. Zusätzlich kann er sich immer auch mit seiner E-Mail-Adresse anmelden. Oder man überlässt es dem Kunden selbst, einen Benutzernamen festzulegen. Zudem kann man entscheiden, ob der Kunde sein Passwort direkt auf der Registrierungsseite festlegt, oder dazu ein E-Mail mit einem Registrierungs-Link zugesendet bekommt. Das zweite hat den Vorteil, dass auf diese Weise auch gleich die E-Mail-Adresse verifiziert wird, könnte vom Kunden aber eventuell als umständlich empfunden werden.
Laut DSGVO haben Kunden das Recht, ihre personenbezogenen Daten auf Anfrage aus dem Shop löschen zu lassen. In welchem Umfang man dem nachkommt, hängt auch davon ab, welche sonstigen Verpflichtungen man hat, denn es können z.B. gesetzliche Aufbewahrungspflichten gegen eine Löschung sprechen. Im Punkt Löschanfragen für Konten kann man das für den eigenen Shop passende Verhalten festlegen: Ob auf Anfrage personenbezogene Daten aus Bestellungen gelöscht werden oder nicht. Ob das gleiche bei auf der Seite angebotenen Abonnements (Subscriptions) passiert. Und ob einem Kunden, dessen Konto gelöscht wurde, der Zugriff auf den Download Bereich für virtuelle Produkte entzogen wird. Zu guter Letzt kann man auch noch definieren, ob man im Bestellungen-Bereich des Shops eine Möglichkeit haben möchte, personenbezogene Daten gesammelt aus den Bestellungen zu entfernen.
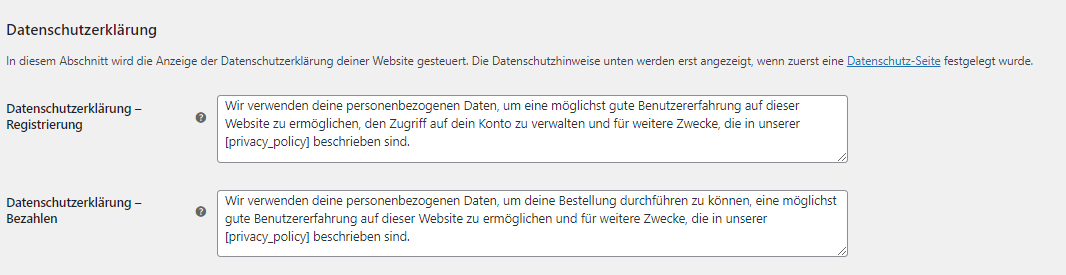
Datenschutzerklärung
Hier verwaltet man die im Zuge der Kunden-Registrierung und des Bezahlvorganges den Kunden angezeigten Texte zur Datenschutzerklärung. Diese sind standardmäßig bereits befüllt und können bei Bedarf textlich angepasst werden.

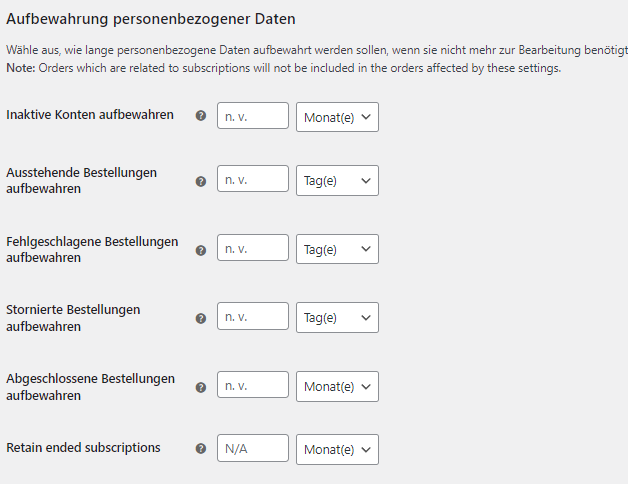
Aufbewahrung personenbezogener Daten
Hier kann man festlegen, ob und wenn ja nach welcher Wartefrist personenbezogene Daten automatisch gelöscht werden sollen. Standardmäßig ist keine Löschung eingetragen. Das kann man bei Bedarf separat für inaktive Kunden (= Kunden, die einen vorgegebenen Zeitraum nicht eingeloggt waren oder eine Bestellung aufgegeben haben) für Bestellungen in unterschiedlichen Stadien und für Abonnements abändern.

Tab E-Mails
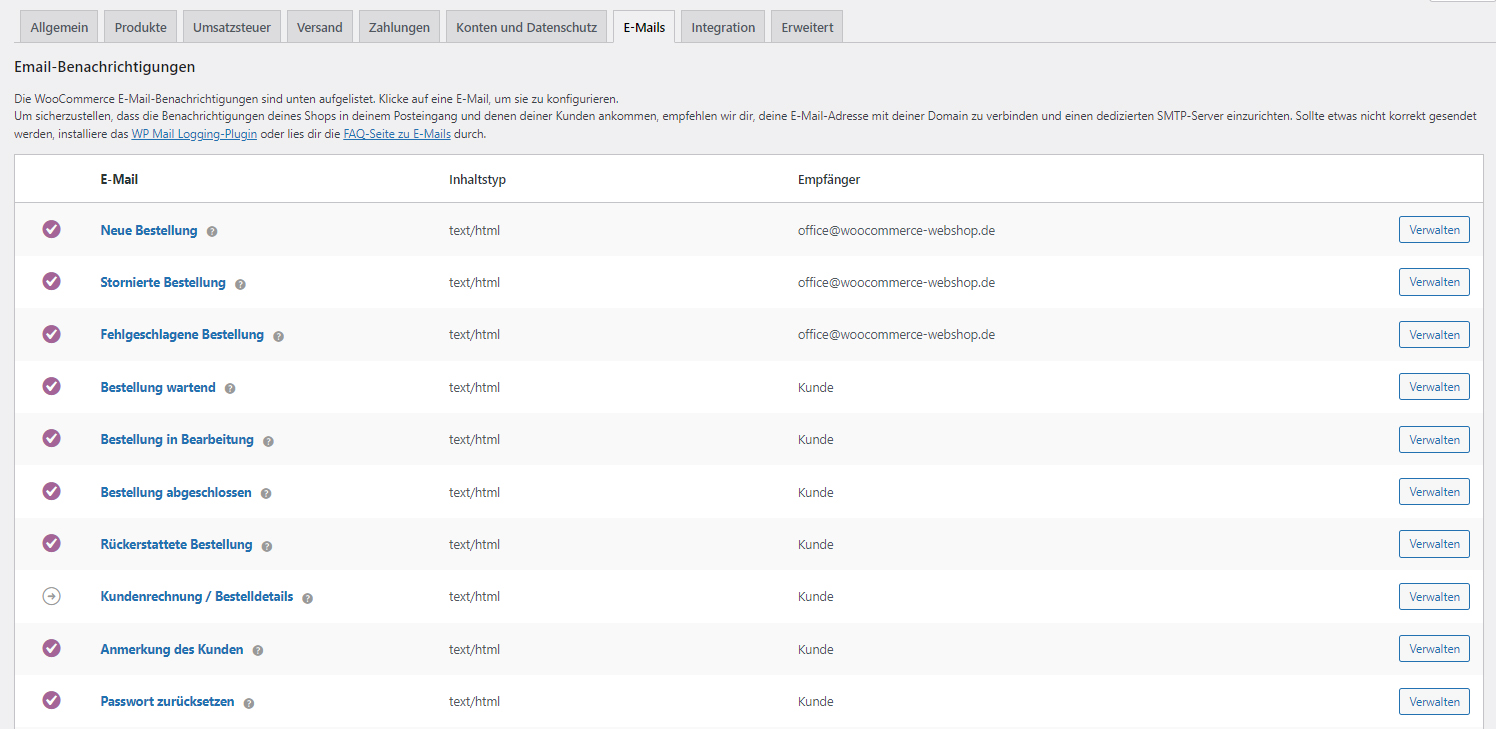
E-Mail-Benachrichtigungen
An dieser Stelle werden einem alle im Shop verwendeten E-Mail-Typen angezeigt, sowohl jene, die an Kunden gehen als auch jene, die an einen selbst verschickt werden z.B. wenn eine Bestellung abgegeben wurde:

Diese E-Mails können durch Klick auf den Button „Verwalten“ angepasst werden:

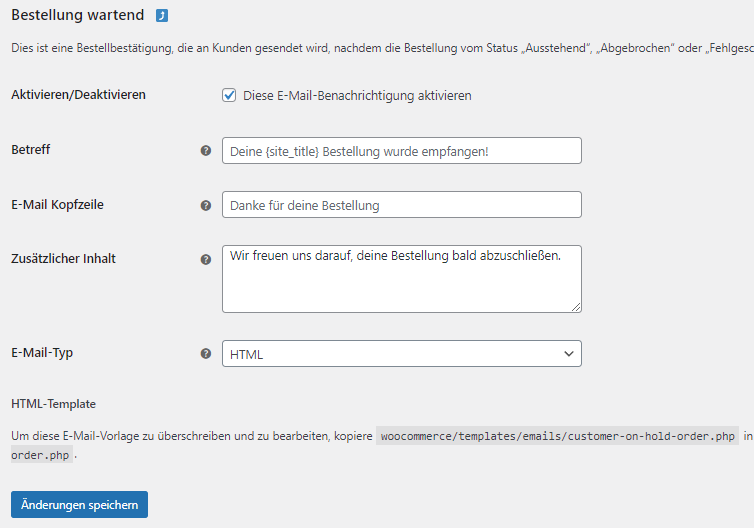
Untenstehend als Beispiel die E-Mail, die an Kunden nach Abgabe einer Bestellung verschickt wird:

Jede E-Mail kann aktiviert oder deaktiviert werden, im zweiten Fall wird zu diesem Ereignis dann keine E-Mail verschickt.
Unter Betreff wird der E-Mail-Betreff festgelegt, unter E-Mail Kopfzeile und zusätzlicher Inhalt die Überschrift und der Haupttext der E-Mail.
Standardmäßig werden die E-Mails im html-Format verschickt, das kann man auf Klartext (nur Text ohne Bilder und Formatierungen) bzw. Multipart (beide Formate werden gesendet. Kann der Empfänger kein html Mail empfangen, dann wird ihm die reine Text-Version ausgeliefert) abändern.
Bei den E-Mails, die nicht an den Kunden gehen, sondern intern verschickt werden, kann zudem je E-Mail-Typ festgelegt werden, an welche E-Mail-Adresse dieser verschickt werden soll.
Beachten Sie: In WooCommerce sind standardmäßig alle E-Mails in der Du-Form verfasst. Wenn Sie das so nicht möchten, dann müssen Sie die E-Mail-Texte auf die Sie-Form anpassen!
E-Mail-Absender
An dieser Stelle bestimmt man die E-Mail-Adresse, die im E-Mail als Absender-Adresse angeführt wird, sowie den im E-Mail angezeigten Absendernamen:

E-Mail-Vorlage
Hier kann man das grundsätzliche Erscheinungsbild der E-Mails festlegen:

Mit Header-Bild lässt sich eine Grafik im Header Bereich anzeigen, in der Regel das Logo des Shops.
Mit Footer Text steuert man den Text ganz am Ende der E-Mail. Hier würde ich auf jeden Fall den Hinweis „Built with WooCommerce“ raus tun.
Die Basisfarbe sollte man an die im Shop verwendete Farbe anpassen. Diese wird als Hintergrundfarbe für den Header Bereich und als Linkfarbe verwendet.
Mit den beiden Hintergrundfarbe-Menüpunkten legt man im ersten Menüpunkt die Hintergrundfarbe außerhalb des E-Mail-Bereichs und im zweiten die Hintergrundfarbe des Textbereiches fest.
Die Textfarbe legt die Farbe des Textes fest.
Durch Klick auf den Link „Klicke hier, um eine E-Mail-Vorschau anzuzeigen“ kann man sich eine Beispiel-E-Mail mit dem hinterlegten Erscheinungsbild anzeigen lassen. Das sieht standardmäßig so aus:

Ändert man nun z.B. die Basisfarbe auf grün und lädt die Vorschau neu, dann kann man sich die Auswirkung der Änderung sofort ansehen:

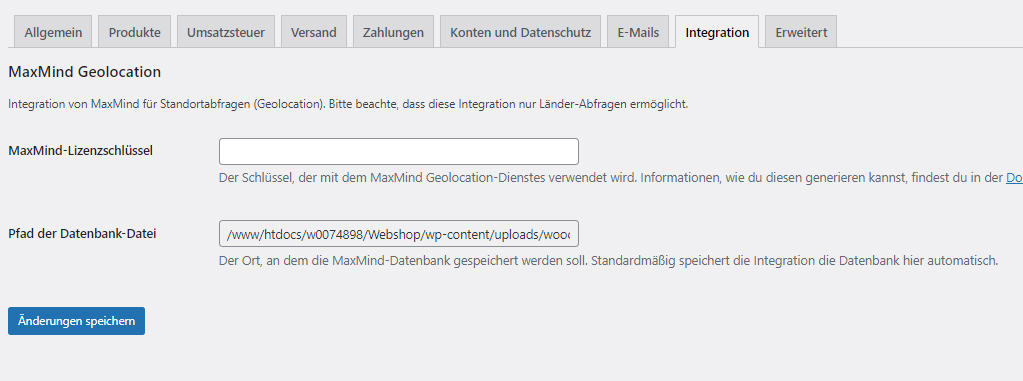
Tab Integration
Hier wird standardmäßig nur die Integration von MaxMind angeboten. Das ist ein kostenloser Dienst für Geolocation, mit dessen Hilfe man automatisch auslesen kann, von wo aus Kunden auf den Shop zugreifen. Das benötigt man zum Beispiel, um den Kunden die für sie passenden Versandkosten anzuzeigen. Zur Nutzung ist eine Registrierung bei Maxmind notwendig. Dort erhält man dann einen Lizenzschlüssel, den man hier hinterlegen muss, um die GeoLocation Funktion in WooCommerce zu nutzen.

Tab Erweitert
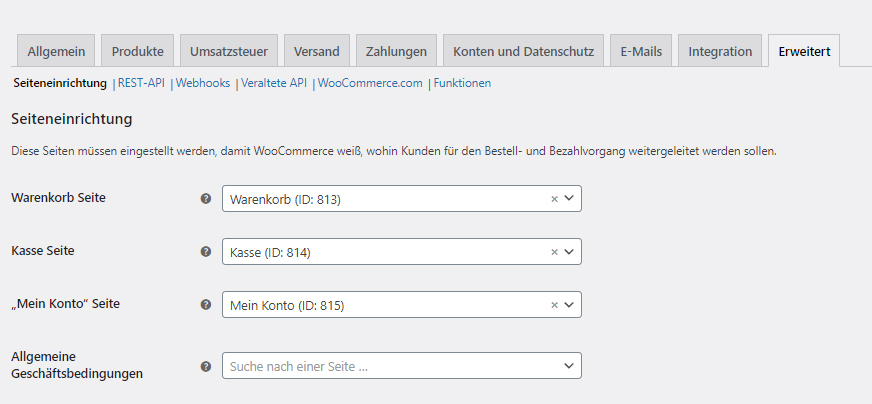
Seiteneinrichtung – Shopseiten
An dieser Stelle wird für die 4 Shopseiten Warenkorb, Kassa, Mein Konto und AGBs festgelegt, auf welche Seite diese zeigen. Die zugehörigen Seiten bis auf die AGBs wurden von WooCommerce automatisch im Zuge der Installation angelegt und es wurde auch gleich automatisch auf diese verwiesen. Im Normalfall braucht man hier demnach nichts ändern, außer man möchte diese bewusst auf andere Seiten zeigen lassen. Was jedoch in vielen Fällen notwendig sein kann, ist, hier noch zusätzlich den Link zu den Allgemeinen Geschäftsbedingungen zu hinterlegen. Dazu ist diese Seite zuerst ganz normal anzulegen und dann von hier aus darauf zu verweisen. Pflicht sind eigene AGBs im deutschsprachigen Raum nicht, aber sie werden von vielen Shops genutzt. Wenn man keine verwendet, dann kann man den Verweis leer lassen.

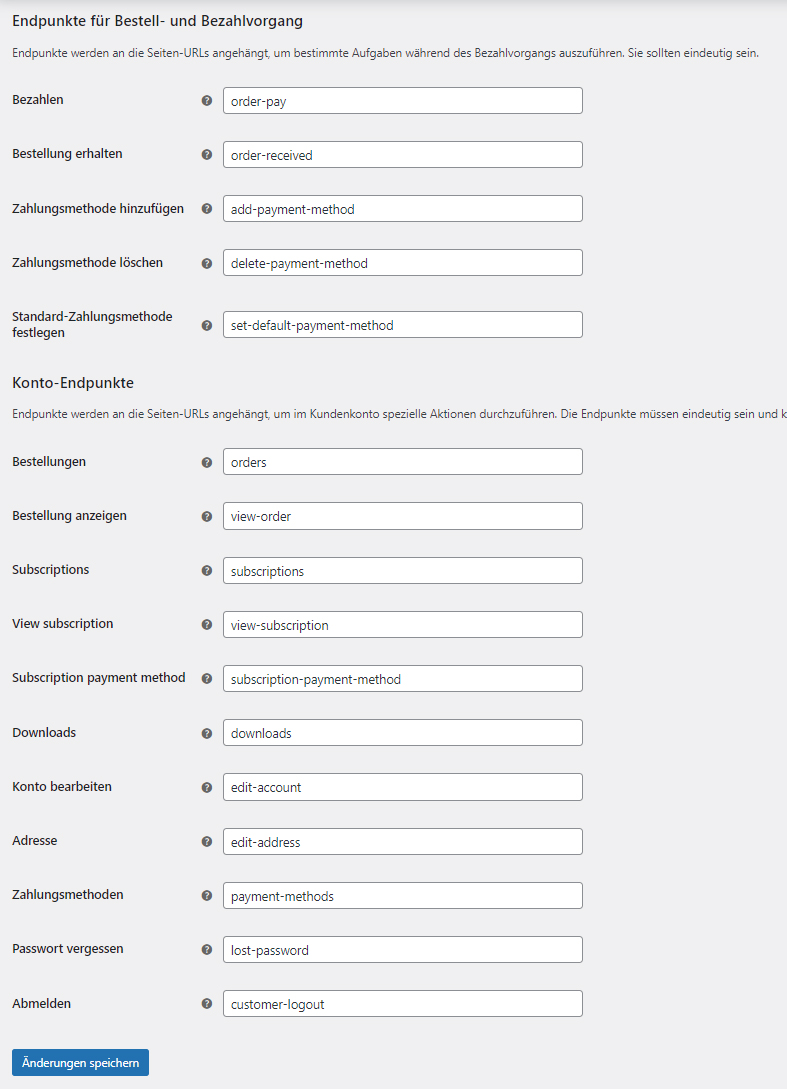
Seiteneinrichtung – Endpunkte
WooCommerce verwendet innerhalb der Seiten Kassa und Mein Konto sogenannte Endpunkte. Diese werden an die URL der Kassa-Seite bzw. der Mein Konto-Seite angehängt, wenn bestimmte Ereignisse eintreffen. Lautet der Link zur Kassa Seite also z.B. www.woocommerce-webshop.de/kasse und der Endpunkt für den Eingang der Bestellung „order-received“, dann würde dem Kunden, der die Kassa Seite aufgerufen hat, nach Eingang seiner Bestellung die URL www.woocommerce-webshop.de/kasse/order-received/ angezeigt.
Hier im Menü kann man die Endpunktbezeichnung abändern. Die Bezeichnungen sind standardmäßig allesamt auf Englisch. Das hat für den Kunden selbst eigentlich keine Bedeutung, könnte aber in einem rein deutschsprachigen Shop komisch wirken, wenn in der URL auf einmal englische Begriffe auftauchen. Wenn man pingelig ist, kann man diese also hier durch deutschsprachige Pendants ersetzen, muss dabei aber auf jeden Fall darauf achten, keinen Begriff mehrfach zu verwenden, da die Endpunkte eindeutig sein müssen.
Wofür braucht es solche Endpunkte überhaupt? Für einen selbst können sie praktisch sein, wenn man ein detailliertes Tracking der Aktivitäten auf der Website einrichten möchte, da so die einzelnen Schritte, die der User ausführt, sich in der URL widerspiegeln und das Tracking auf der URL basierend eingerichtet werden kann.

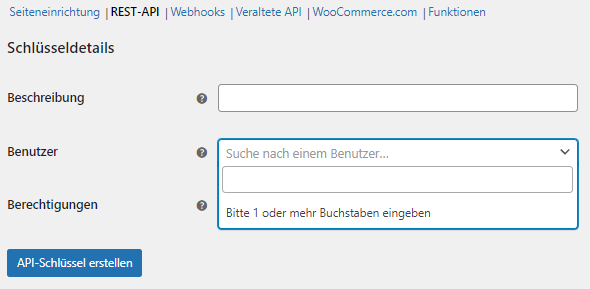
REST-API
Hinter diesem Punkt versteckt sich eine Programmier-Schnittstelle, mit der man anderen externen Programmen den Zugriff auf die WooCommerce Daten erlauben kann. Dazu braucht nur ein API-Schlüssel erstellt werden, mit dem das externe Programm dann Datenzugriff erhält. Bei der Anlage kann entschieden werden ob das externe Programm nur Daten abrufen oder auch welche verändern/erzeugen darf (schreibende Berechtigung).

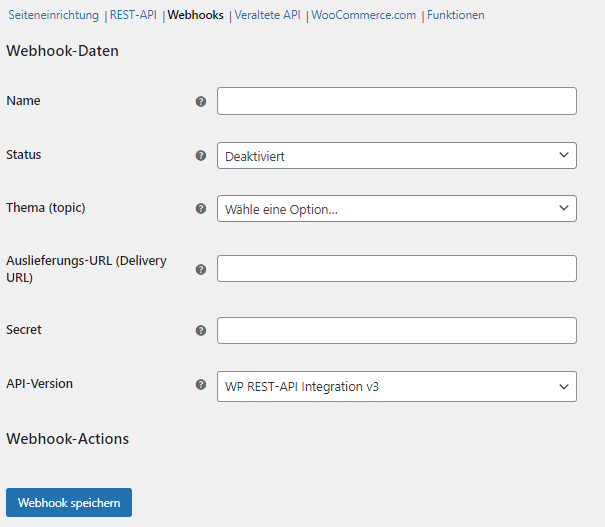
Webhooks
Ebenfalls ist eine Anlage von Webhooks möglich. Diese sind einer API recht ähnlich, werden jedoch nicht aktiv angefragt, sondern ein bestimmtes vordefiniertes Ereignis im Shop steuert den Webhook. So kann z.B. definiert werden, dass immer eine bestimmte URL aufgerufen werden soll, wenn ein Produkt neu angelegt wurde. Basierend auf dem Aufruf der URL kann man dann weitere Aktionen starten lassen.

Veraltete API
Diesen Menüpunkt kann man nutzen um anstatt der modernen REST-API die früher verwendete WooCommerce API zu verwenden.
WooCommerce.com
Hier kann man einerseits WooCommerce erlauben den Shop zu tracken, um die gesammelten Daten für Verbesserungen oder zur Fehlerbehebung zu verwenden. Diese Option ist standardmäßig deaktiviert. Und man kann einstellen, ob man im Shop Vorschläge für passsende (kostenpflichtige) Plugin-Erweiterungen erhalten möchte oder nicht. Standardmäßig ist das aktiviert.
Funktionen
Unter diesem Menüpunkt kann man entscheiden, ob man neu hinzugekommene WooCommerce Funktionen nutzen möchte oder nicht. Aktuell kann man hier den Statistiken-Menüpunkt aktivieren/deaktivieren, der umfangreiche analytische Auswertungsmöglichkeiten enthält sowie eine noch im Teststadium befindliches Navigationsneuerung ausprobieren.


