Google Analytics ist ein kostenloses Online-Tool des Google Konzerns, mit dem Websitebetreiber die Besucherströme und das Userverhalten auf ihrer Webseite analysieren können. Im folgenden Beitrag beschreibe ich Schritt für Schritt, wie die Einrichtung von Google Analytics auf einer Webseite funktioniert.
Registrierung für Google Analytics
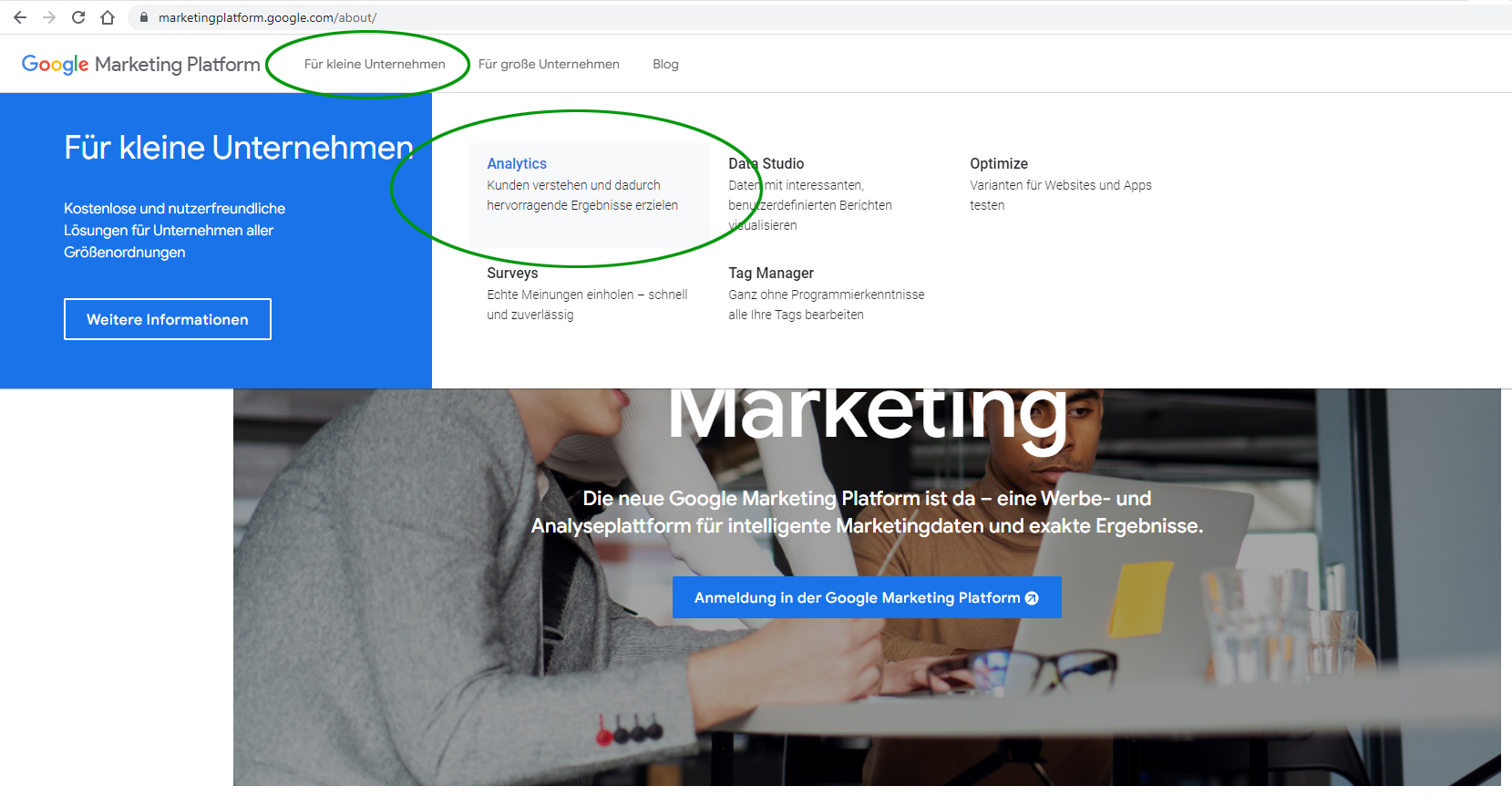
Zur Nutzung von Google Analytics ist eine Anmeldung auf der Google Marketing Plattform unter marketingplattform.google.com notwendig. In den Google Analytics Bereich gelangt man durch Auswahl des Menüpunktes „Für kleine Unternehmen“ und anschließendem Klick auf „Analytics“:

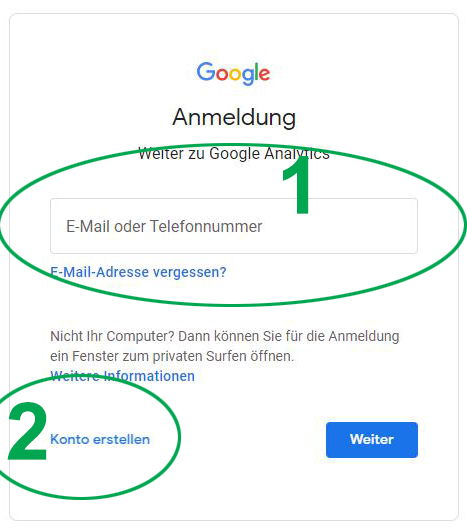
Nun hat man zwei Möglichkeiten:
- Wenn man bereits einen anderen Google Dienst wie Google Drive, Gmail, GoogleAds und viele mehr nutzt und daher bereits über ein Google Konto verfügt, dann kann man sich durch Eingabe der Zugangsdaten einloggen
- Wenn nicht, dann ist ein Google Konto neu anzulegen

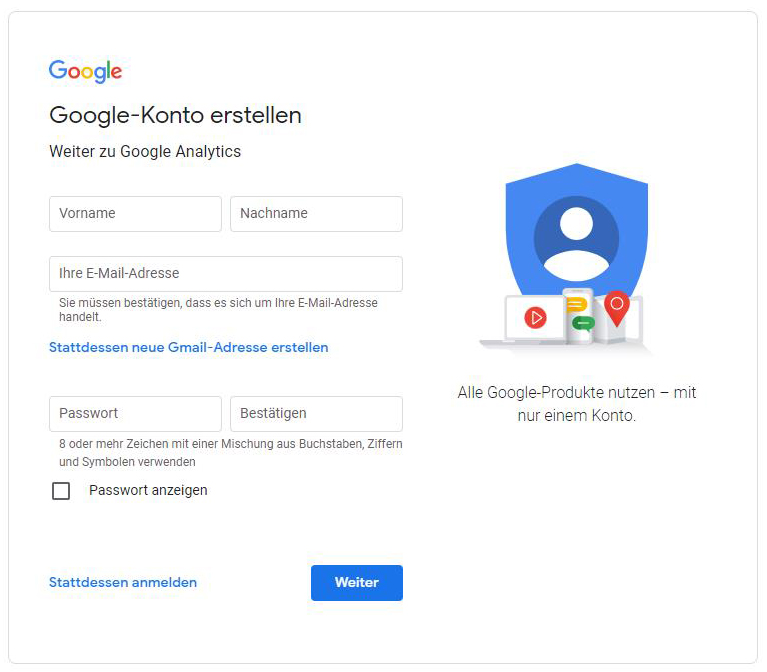
Zur Neuanlage eines Google Kontos ist die Eingabe des Namens, der E-Mail-Adresse und eines Passwortes notwendig:

Google schickt an die eingegebene Mailadresse nun eine E-Mail mit einem Verifizierungscode:

Dieser ist einzugeben, um die korrekte Existenz der E-Mail-Adresse zu bestätigen:

Anschließend fragt Google noch nach einer Telefonnummer (optional), dem Geburtsdatum und Geschlecht:

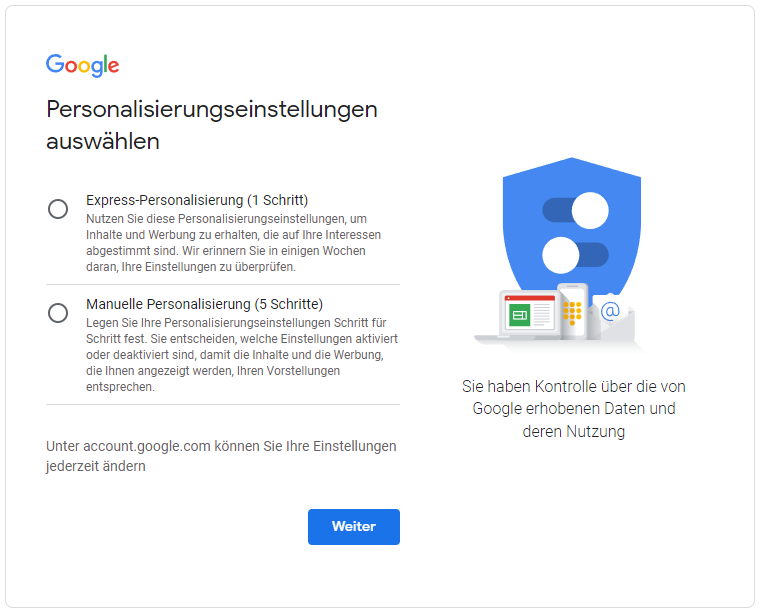
Nun ist noch festzulegen, inwieweit Google einem Inhalte und Werbung maßgeschneidert auf das über einen gesammelte Wissen ausspielen darf. Mit der ersten Option „Express-Personalisierung“ lässt man das uneingeschränkt zu, in der zweiten Option „Manuelle Personalisierung“ kann man die Zustimmung maßgeschneidert für die 3 Themenbereiche Speicherung von Web- & App-Aktivitäten, Speicherung YouTube-Verlauf und Einblendung personalisierter Werbung vergeben und zudem bestimmen, ob man von Zeit zu Zeit daran erinnert werden möchte, einen Check seiner Privatsphäreneinstellungen durchzuführen.

Zum Schluss ist noch den Google Datenschutzbestimmungen zuzustimmen. Damit ist die Registrierung für Google Analytics abgeschlossen. Im nächsten Schritt geht es nun um die Einrichtung von Google Analytics.
Einrichtung einer Website bei Google Analytics
Nach erfolgter Registrierung wird einem zuerst einmal der folgende Startschirm angezeigt. Durch Klick auf den Button „Messung starten“ beginnt die Kontoeinrichtung:

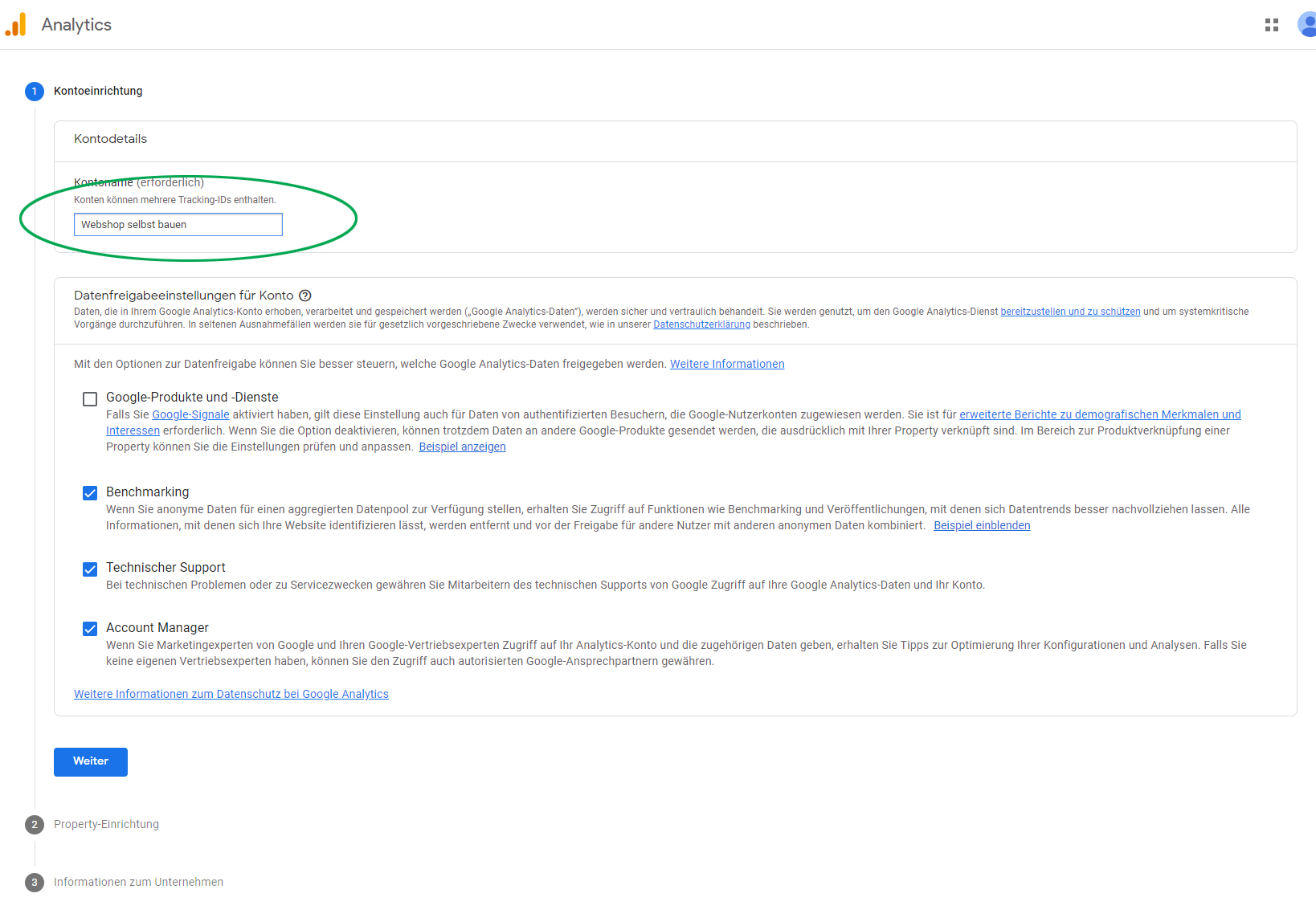
Im ersten Schritt ist ein Name für das Google Analytics Konto festzulegen. Zudem kann man hier einschränken, wofür die Daten verwendet werden dürfen bzw. wer von Google Zugriff darauf haben darf:

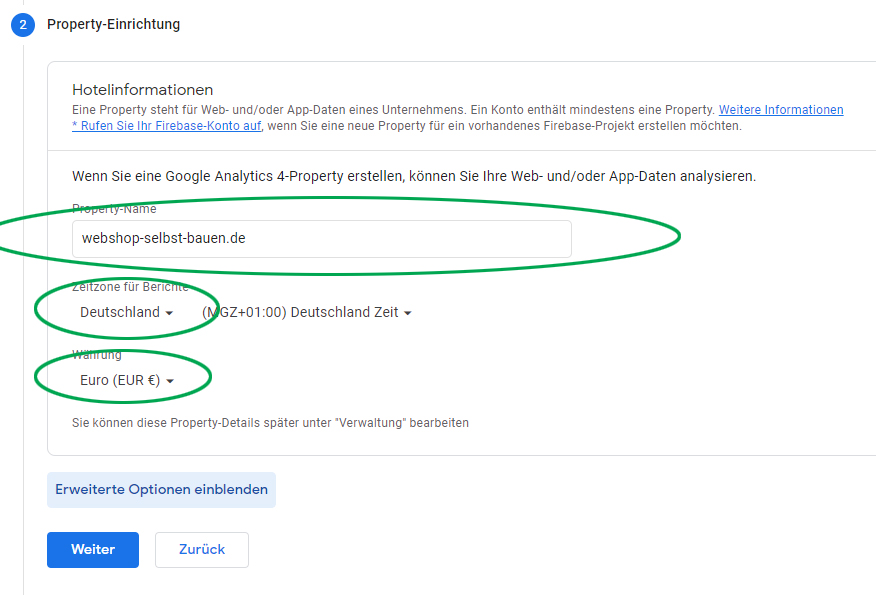
Nun ist die Website selbst einzurichten. Das wird in Google Analytics als Property bezeichnet, denn es können nicht nur Websites sondern auch Apps als Property angelegt werden. Betreibt man mehrere Websites, dann legt man jede der Seiten als eigene Property an. Dazu ist der Property Name (am sinnvollsten der Name der Website), die Zeitzone, in der man sich befindet und die Währung, die man nutzt, festzulegen:

Google hat im Oktober 2020 mit GA4 die vierte Version von Google Analytics gelauncht. Und diese vierte Version wird standardmäßig auch eingerichtet. Diese neue Version ist im Vergleich zur vorhergehenden Universal Analytics Version noch technisch mächtiger und zukunftsorientierter ausgelegt, bringt aber auch einige gravierende Umstellungen mit sich. Es ist nicht nur das User-Interface ganz anders, sondern auch das dahinter stehende Datenmodell und die Tracking-Methode. Das hat alles sehr großes Potential, ist aber zum aktuellen Stand noch nicht ganz ausgereift. Viele Websites lassen daher aktuell ihr bisheriges Universal Analytics Tracking weiter laufen und haben zusätzlich dazu das neue GA4 Tracking eingerichtet. Man erhält dann beides als unterschiedliche Properties im Account angezeigt. So kann man die neue GA4 Version kennenlernen und sammelt zugleich auch in dieser bereits Daten. Denn eine Mitnahme von historischen Daten von der alten in die neue Version ist nicht möglich!
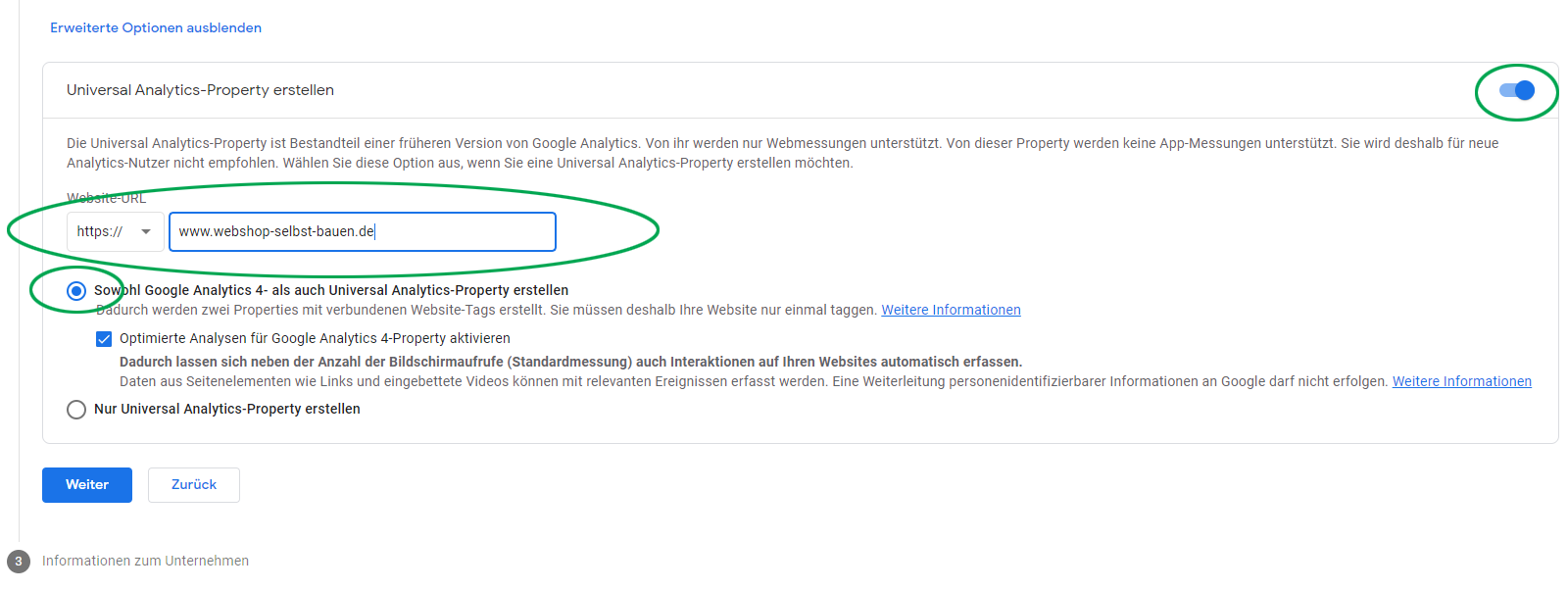
Wenn man das auch so machen möchte und nicht ausschließlich die neue GA4, sondern auch die alte Universal Analytics Version einrichten möchte, oder auch nur die alte Universal Analytics Version einrichten möchte (empfehle ich nicht!), dann ist auf den Button „Erweiterte Optionen einblenden“ zu klicken und die Option „Universal Analytics-Property erstellen“ auszuwählen. Zusätzlich kann man nun noch entscheiden, ob man sowohl die Universal Analytics-Property als auch die GA4-Property erstellen möchte, oder nur die Universal Analytics-Property.
Möchte man sich mit der alten Version, die vermutlich in den nächsten Jahren eingestellt wird, nicht mehr beschäftigen und nur die neue Version installieren, dann überspringt man diesen Schritt. Im folgenden Screenshot würden beide Properties erstellt werden:

Sie erhielten in diesem Fall nicht einen Trackingcode, sondern zwei Codes zum Einbinden auf der Website. Wenn Sie das nicht gleich entscheiden möchten, können Sie auch problemlos vorerst nur die GA4 Property erstellen, die Erstellung einer Universal Analytics Property ist auch später aus dem Menü heraus noch möglich.
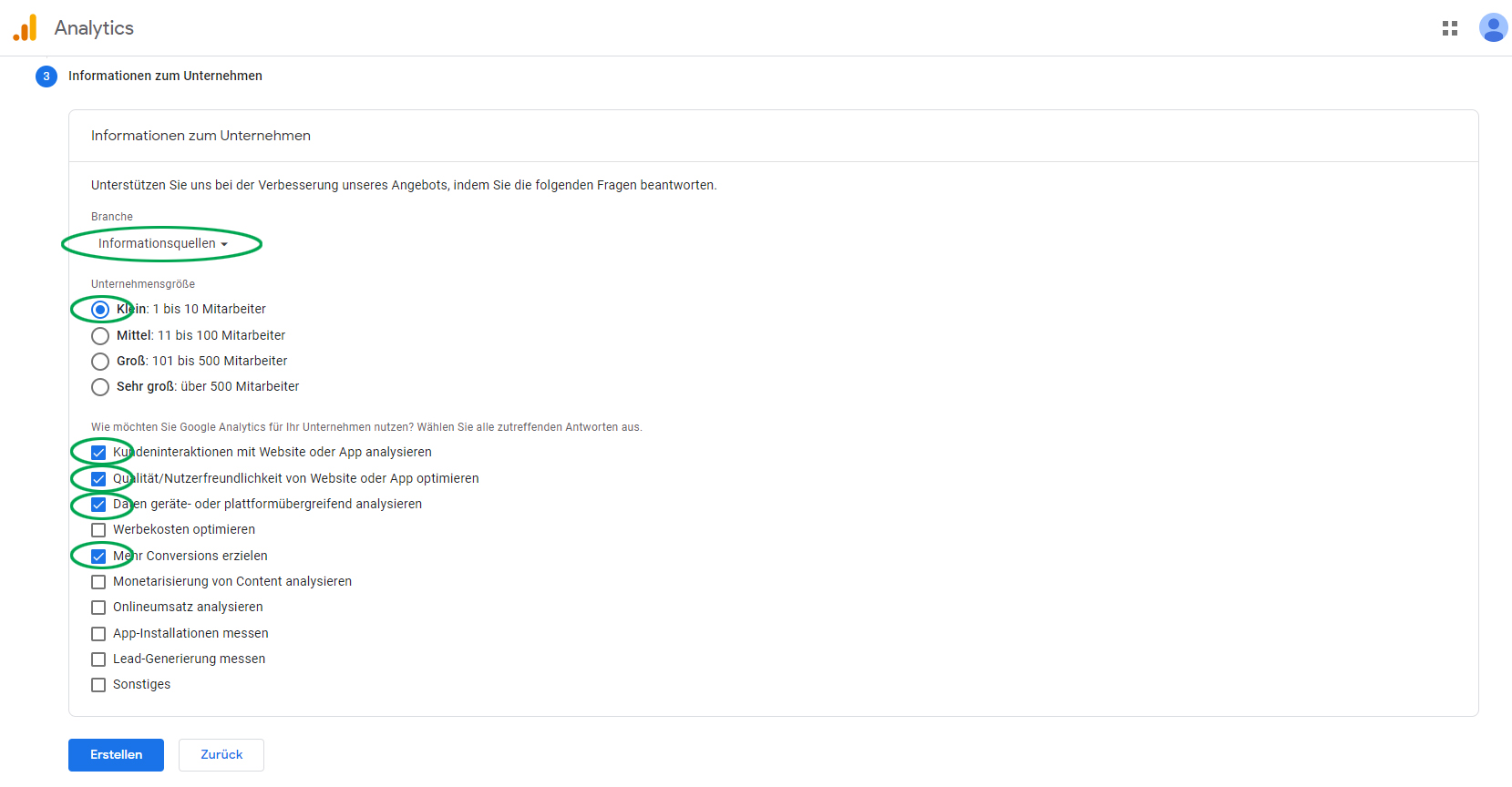
Im dritten und letzten Schritt sind noch ein paar Informationen zum Unternehmen einzutragen:

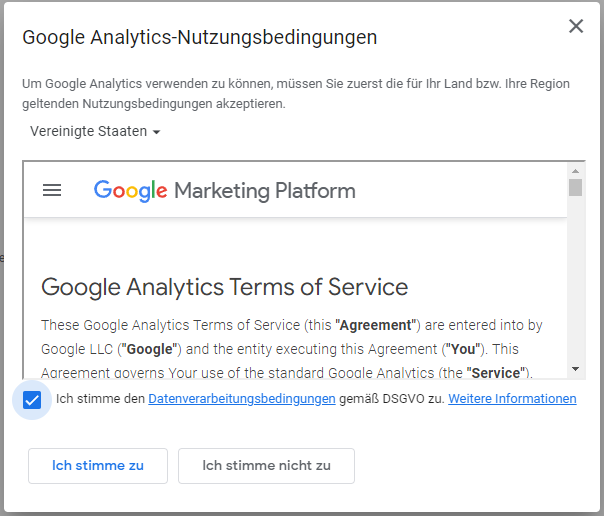
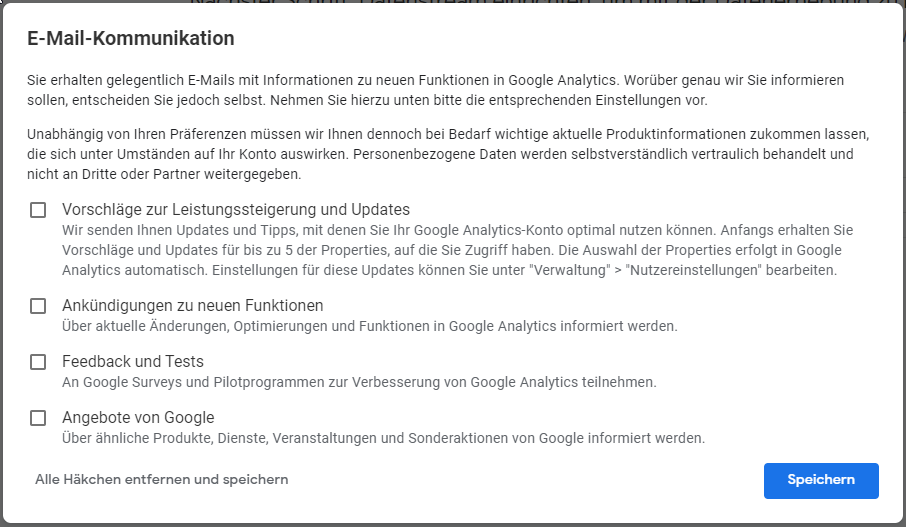
Abschließend sind noch die Google Analytics Nutzungsbedingungen zu akzeptieren und festzulegen, welche E-Mails Google einem zu Google Analytics Themen schicken darf :


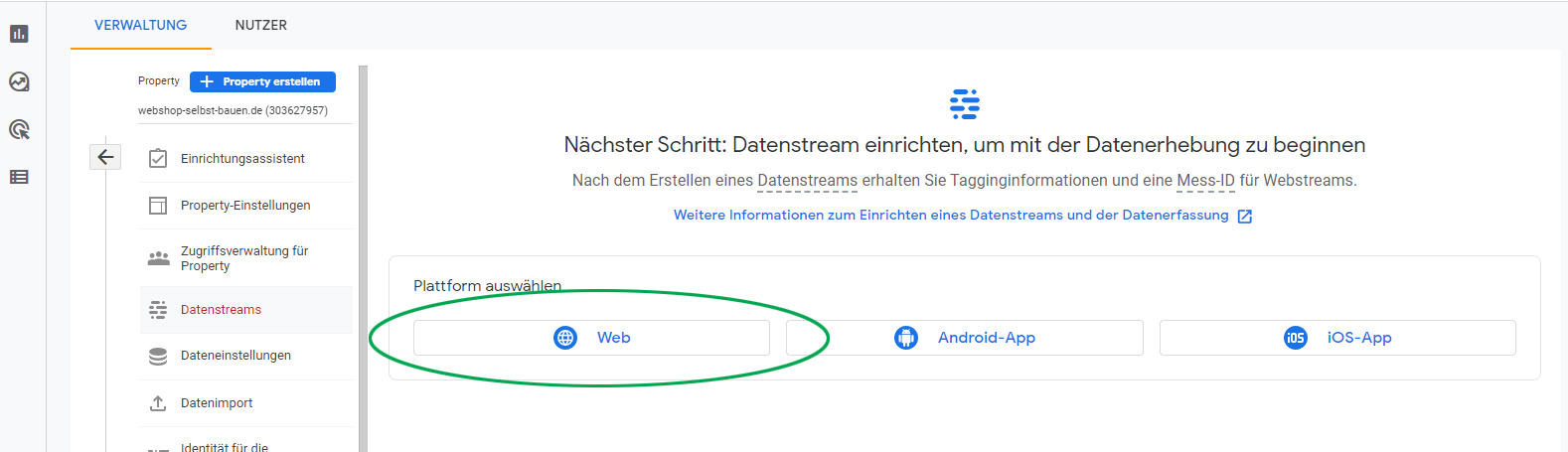
Nun kann durch Klick auf „Web“ die Messung für eine Website gestartet werden:

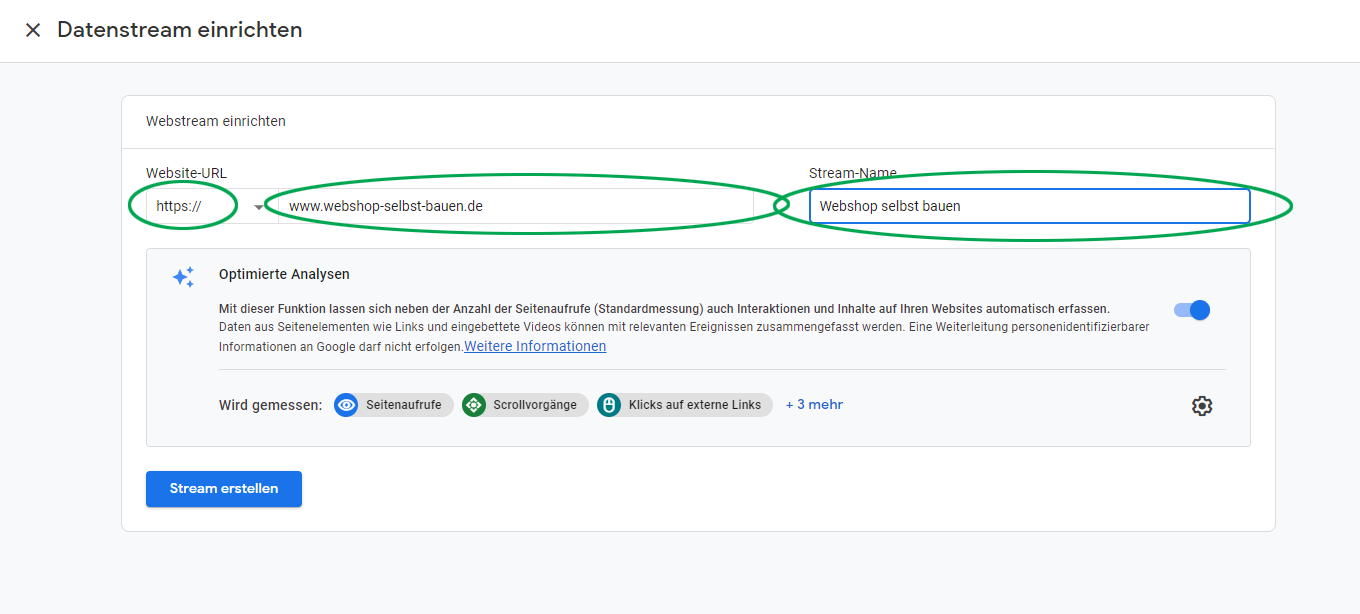
Nach Eingabe der Website URL und eines Stream-Namens ist die Einrichtung abgeschlossen:

Google Analytics Tracking-Code auf der Website platzieren
Damit Google Analytics nun beginnen kann, den Datenverkehr auf der Website zu messen, muss ein Stück Tracking-Code auf allen Unterseiten des eigenen Webauftritts platziert werden. Dieser Code wird dann fortan bei Laden jeder Website mit aufgerufen. Das macht man am einfachsten, indem man den Tracking Code global im Header der Website platziert. CMS und WordPress Themen bieten diese Funktion normalerweise standardmäßig an.
Den Code findet man im Aufklappmenü „Allgemeines Website-Tag (gtag.js)“ unter „Neues Tag auf Seitenebene hinzufügen“:
![]()
Code markieren und mit STRG+C oder mit Klick auf das Kopiericon rechts herauskopieren:
![]()
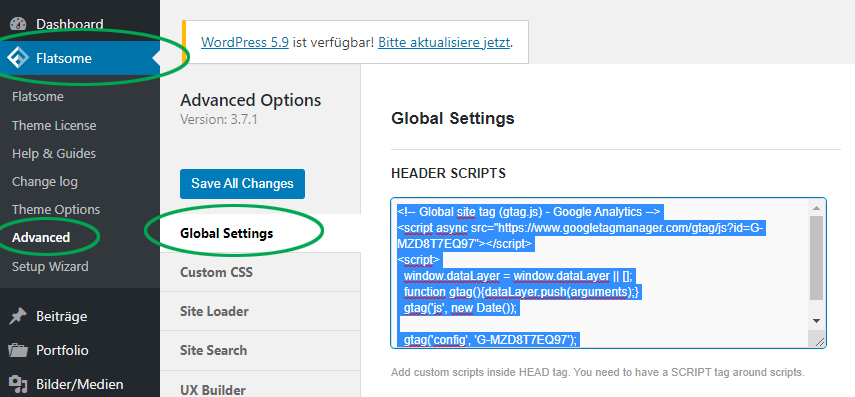
Und dann im globalen Header der Website einfügen und abspeichern. Hier am Beispiel des von mir empfohlenen WordPress und WooCommerce Themas Flatsome unter Flatsome-Advanced-Global Settings:

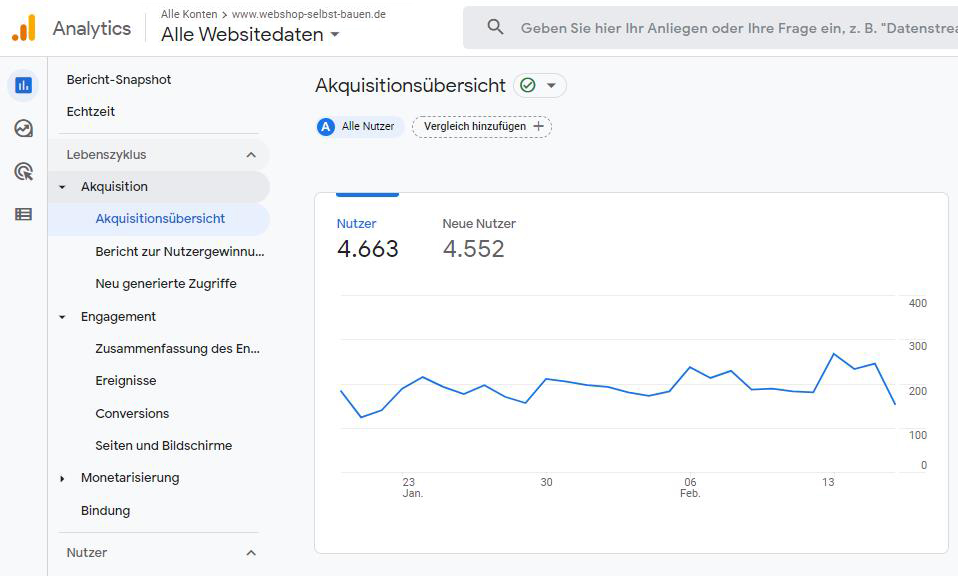
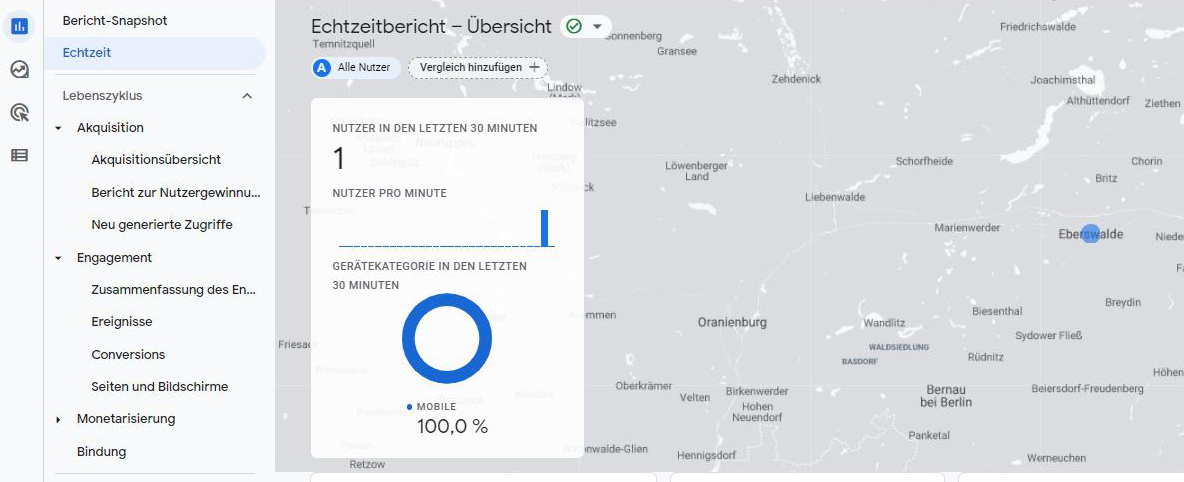
Bei den meisten anderen Themen funktioniert es sehr ähnlich. Sobald der Code abgespeichert wurde, beginnt die Messung der Besucherströme zu laufen. Die ersten Berichtsdaten werden ca. 24 bis 48 Stunden nach Ersteinrichtung im Google Analytics Konto angezeigt. Um sicherzugehen, dass die Implementierung korrekt funktioniert hat, kann man aber schon vorher die Echtzeitberichte prüfen. Diese zeigen einem live den Verkehr auf der Website an und müssten nun etwas anzeigen, sobald irgendein Besucher eine der Unterseiten aufruft:

Hinweis: Wenn Sie, wie in folgendem Beitrag beschrieben, einen Cookie Consent Banner wie Real Cookie Banner nutzen, dann können Sie sich die Hinterlegung des Tracking Codes im globalen Header an dieser Stelle ersparen, weil der Banner den Code ausspielt. In dem Fall ist das Script bzw. die darin enthaltene Google Analytics ID stattdessen im Banner zu hinterlegen.