Webshop Schritt für Schritt umsetzen
Im Anschluss finden Sie eine Schritt für Schritt Anleitung zur technischen Umsetzung Ihres eigenen Webshops, basierend auf dem kostenlosen Content-Management-System WordPress und WooCommerce. Klären Sie vor einer Umsetzung zuerst wie im Menüpunkt Planung beschrieben grundsätzliche Fragen zu ihrem Webshop wie Domainname und -endung, Mehrsprachigkeit, rechtliche Erfordernisse, akzeptierte Zahlungsmethoden etc.
Der erste Teil der Anleitung sind Schritte, die man auch bei Aufsetzen einer ganz normalen WordPress-Seite zu tun wären, im zweiten Teil geht es um die daraufhin zu setzenden Webshop spezifischen Maßnahmen.
Schritte zum Aufsetzen und Optimieren von WordPress:
Schritte zum Einrichten und Optimieren von WooCommerce:
Einrichten einer Webseite als WordPress-Seite
Voraussetzung zur Umsetzung dieses Punktes ist, dass Sie sich bereits ein Webspace-Paket besorgt haben, auf dem Sie Ihren zukünftigen Webshop hosten können. Eine Hilfestellung zur Auswahl eines geeigneten Hosters finden Sie im Beitrag Worauf es beim Hosting einer Webseite ankommt, indem ich die Auswahlkriterien anhand des Hosters All-inkl. erkläre.
Der nächste Schritt ist die Bestellung Ihrer Domain. Je nach gewähltem Hosting-Vertrag ist diese kostenmäßig im Paket mit enthalten oder muss separat bezahlt werden. In beiden Fällen beantragen Sie diese über Ihren Hoster. Dazu richten Sie zuvor in Ihrem Webspace einen Unterordner ein, in dem Sie ihre zukünftige Webseite verwalten werden. Die Domain steht nicht sofort zur Verfügung, denn der Hoster muss diese für Sie registrieren. Mit der Registrierung wird eine Nameserveraktualisierung eingeleitet und erst nachdem diese abgeschlossen ist, ist ihre neue Domain im Web erreichbar. Das geht teils in ein paar Stunden, kann aber auch bis zu 48 Stunden dauern.
Sobald die Domain vorhanden ist, sollten Sie noch vor der Installation von WordPress ein SSL-Zertifikat installieren. Das erspart Ihnen im Vergleich zur Installation erst danach mögliche Komplikationen und Nacharbeiten.
Anschließend können Sie die Installation von WordPress durchführen. Dazu sind folgende Schritte auszuführen:
- Download der aktuellsten WordPress Version unter https://de.wordpress.org/download/
- Entpacken der heruntergeladenen Dateien
- Upload der Dateien mittels FTP in das Stammverzeichnis ihrer Domain am Webspace
- Anlage einer neuen für WordPress vorgesehenen Datenbank am Webspace und Notieren von Host, Datenbankname, Benutzername und Passwort
- Aufruf der Domain im Browser – Durch die dort abgelegten Dateien wird man automatisch zum WordPress Installationsassistenten weitergeleitet, der einen durch die Installation führt
- Eingabe der zuvor notierten Datenbank-Zugangsdaten
- Installation durchführen lassen und Benutzername und Passwort festlegen
Noch wesentlich einfacher geht die Installation von WordPress mittels Auto-Installer in Ihrem Webhosting-Packet. Hier bedarf es nur weniger Angaben und der Info, in welches Verzeichnis WordPress installiert werden soll und schon 5 Minuten später steht WordPress fertig installiert zur Verfügung.
Mein Tipp: Das Installieren mittels Auto-Installer ist auch die Art und Weise, die ich zur WordPress Installation empfehle. Ich habe das schon in zahlreichen Projekten so durchgeführt und konnte bisher noch keinen Unterschied bzw. Nachteil zu einer Selbstinstallation feststellen. Somit schade um den unnötigen Aufwand!
In folgendem Beitrag zeige ich die Ausführung der zuvor angeführten Schritte in einem All-inkl. Hosting-Paket.
Weiterführender Blogbeitrag: Anlegen einer WordPress Seite – erklärt am Beispiel des Hosters All-inkl.
Nach erfolgreicher Installation von WordPress ist das WordPress Backend seitenname/wp-admin zu erreichen. Sie loggen sich hier mit dem zuvor festgelegten Benutzernamen und Passwort ein. In dieser Benutzeroberfläche steuern Sie fortan das Aussehen der Website, die präsentierten Inhalte und allerlei weitere Dinge wie z.B. das Verhalten gegenüber Suchmaschinen.
Zugriff auf Webseite vorerst einschränken
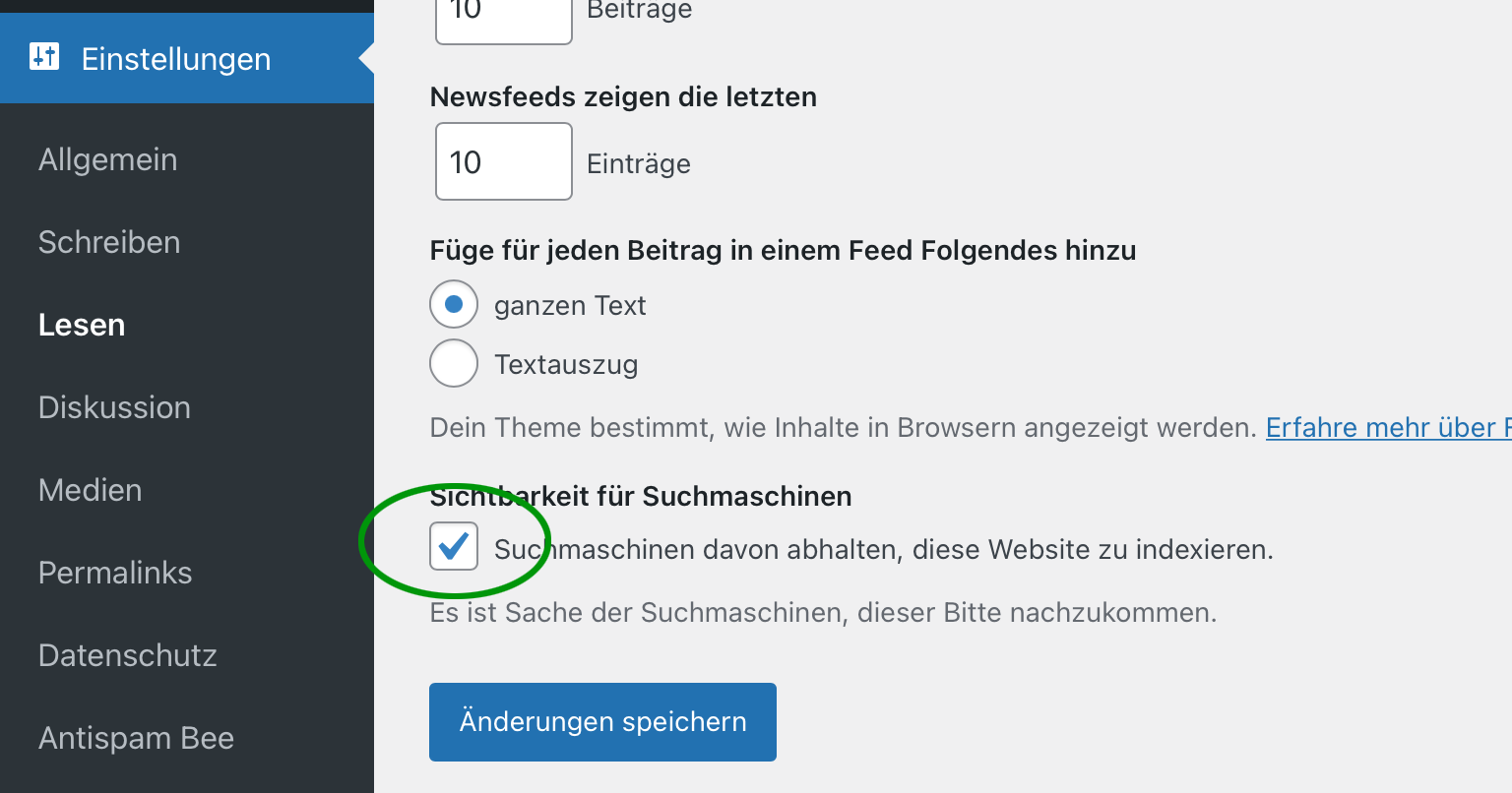
Da Ihre Website im aktuellen Zustand noch nicht die rechtlich notwendigen Voraussetzungen wie Impressum, Datenschutzvereinbarung etc. enthält, sollten Sie die Website vorerst einmal so konfigurieren, dass nicht versehentlich bereits Besucher auf die Website kommen. Dazu kann man in WordPress Backend unter Einstellungen festlegen, dass die Website nicht von Suchmaschinen indexiert und somit auch nicht in den Suchergebnissen angezeigt wird. Auf die Website könnte jemand somit nur mehr gelangen, wenn er den Domainnamen zufällig eintippt. Das ist extrem unwahrscheinlich und vernachlässigbar.

Vorläufiges Ausschalten der Indizierung durch Suchmaschinen. Vergessen Sie nicht, das später wieder zu aktivieren!
Außer natürlich Sie haben einen bereits zuvor in Gebrauch gewesenen Domainnamen übernommen, dann sollten Sie den Zugriff auf die Seite sicherheitshalber mit einem speziellen WordPress Wartungs-Plugin wie z.B. WP Maintenance abschalten. Besucher bekommen dann nur mehr eine Wartungsseite zu Gesicht, Sie selbst können das Frontend weiterhin aufrufen.
Automatische Sicherung einrichten
Noch bevor alle weitere Schritte zum Aufbau des Webshops passieren, sollte man sich zuerst einmal über das Backup der Website Gedanken machen. Darunter versteht man eine Sicherheitskopie der Seite, zu der man im Fall der Fälle zurückkehren kann. Bei Veränderungen an der Struktur der Seite hat man immer ein kleines Risiko, dass es zu technischen Problemen kommt, daher empfiehlt es sich zuvor ein Backup anzulegen. Ein Backup sollte man prinzipiell immer durchführen bevor man Erweiterungen an der Website vornimmt bzw. WordPress, Plugins oder das Layout-Thema auf neuere Versionen aktualisiert.
Und zusätzlich lässt man ein Backup üblicherweise automatisiert in periodischen Abständen anlegen, also z.B. 1 mal pro Woche, um im Falle von unvorhergesehenen Problemen auch möglichst wenig vom Datenstand zu verlieren.
Ein solches Backup lässt sich sehr einfach und komfortabel mit einem eigenen Backup-Plugin durchführen. Ich empfehle das beliebteste WordPress Backup-Plugin UpdraftPlus, das ich auch selbst für meine Projekte nutze. Dieses ist in der Basisversion kostenlos und enthält in dieser die wesentlichsten Funktionalitäten, so dass man damit auch tatsächlich über die Runden kommen kann. Die kostenpflichtige Premium Version bietet nur noch mehr Sicherheit, Komfort und Flexibilität bei der Planung automatischer Backups.
Installation von UpdraftPlus
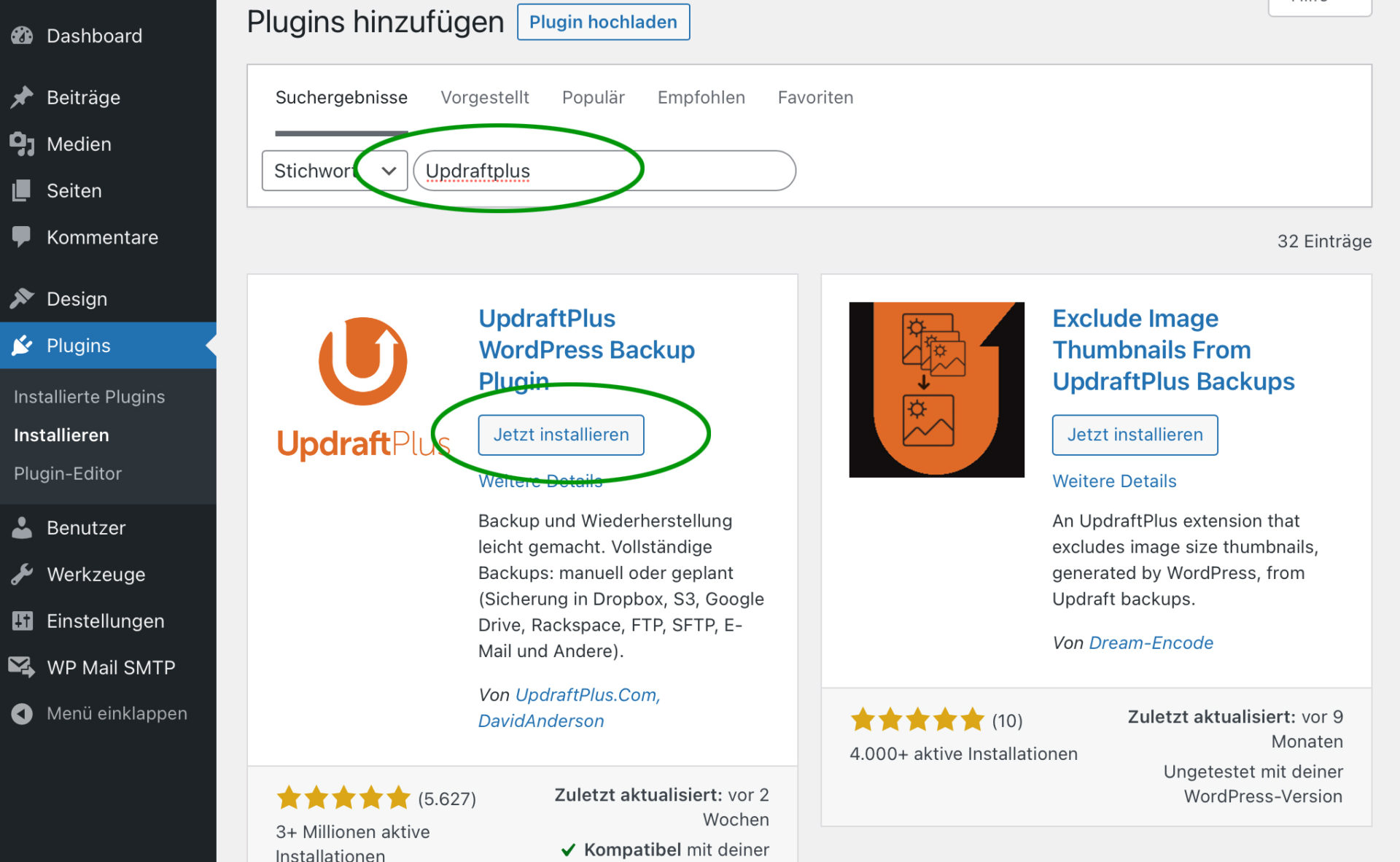
Die Plugins, also Zusatzprogramme zur eigentlichen WordPress-Funktionalität, werden in WordPress unter dem gleichnamigen Menüpunkt „Plugins“ verwaltet. Um eines hinzuzufügen, ist der Unterpunkt „Installieren“ auszuwählen und im Anschluss nach dem Namen des Plugins zu suchen.

Anzeige der gefundenen Plugins mit kurzer Beschreibung und Infos zur letzten Aktualisierung und zur Beliebtheit des Plugins (Anzahl der Installationen)
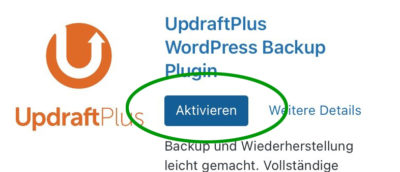
Die Suchergebnisse werden nach Beliebtheit gereiht angezeigt, sodass man das gesuchte Plugin zumeist an der ersten Stelle finden wird. Mit Klick auf „Jetzt installieren“ installiert man es. Nach Installation des Plugins ist dieses in der WordPress Installation enthalten, aber noch nicht aktiviert. Dazu muss man separat noch einmal auf „Aktivieren“ klicken.

Mit Klick auf „Aktivieren“ schaltet man das Plugin aktiv. Hinweis: Man kann Plugins zu einem späteren Zeitpunkt, sollte man sie temporär ausschalten möchten, wieder deaktivieren. Wenn man gar keine Verwendung mehr dafür hat, dann kann man sie auch ganz deinstallieren.
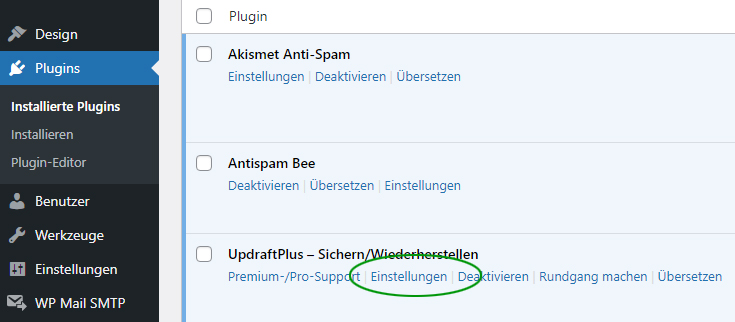
Mit Aktivierung wird das Plugin in WordPress unter den installierten Plugins mit angezeigt. Dort befinden sich in meiner neuen Installation bereits auch drei andere Plugins, die nicht bewusst von mir installiert wurden:
- Askimet Anti-Spam
- Antispam Bee
- WP Mail SMTP
Askimet Anti-Spam wird standardmäßig mit jeder WordPress Installation mit ausgeliefert. Es handelt sich um ein weit verbreitetes Programm, das die Website vor Spam Kommentaren schützt, indem sie diese automatisch erkennt und nicht zulässt. Da es über US-Server läuft, darf es aufgrund der DSGVO-Bestimmungen im deutschsprachigen Raum jedoch nicht oder nur mit erheblichem Aufwand für rechtliche Hinweise/Absicherungen genutzt werden. Daher sollte man auf die ebenfalls kostenlose und rechtlich unproblematische Alternative Antispam Bee ausweichen, die ebenfalls gut funktioniert. In meiner Installation über den Auto-Installer hat All-inkl.* das Problem bereits vorab gelöst und Antispam Bee der Installation hinzugefügt. Askimet Anti-Spam kann man im Gegenzug löschen!
Das dritte Plugin WP Mail SMTP wurde ebenfalls von All-inkl. hinzugefügt und ist ein Hilfsprogramm zum zuverlässigeren Versand von WordPress Mails (Versand über SMTP statt über die PHP Mail Funktion). Dieses Plugin ist hilfreich und würde ich aktiviert lassen!
Mit Klick auf den Link „Einstellungen“ lässt sich UpdraftPlus einrichten.

Anzeige der installierten Plugins. Von hier aus können diese aktiviert/deaktiviert und deinstalliert werden bzw. Einstellungen dazu getroffen werden. Liegt eine neuere Version vor, kann von hier aus auch eine Aktualisierung vorgenommen werden.
Damit ist das Plugin UpdraftPlus nun in Ihrer WordPress Installation verfügbar. Wie man UpdraftPlus einrichtet, welche Funktionalitäten es beinhaltet und was die Premium Version noch mehr kann, erkläre ich in folgendem Beitrag.
Blogbeitrag: Funktionsweise und Einrichtung des Backup-Plugins UpdraftPlus
Google Analytics einbinden

Bei Google Analytics handelt es sich um ein Online-Service des Google Konzerns. Laut unterschiedlicher Quellen im Web wird Google Analytics auf etwa 80% der Webseiten weltweit verwendet. Die Gründe liegen auf der Hand: Es ist kostenlos und hat einen recht großen Funktionsumfang, der für kleinere bis mittelgroße Webseiten vollkommen ausreicht. Da die Google Server in den USA stehen, ist es aus Datenschutzgründen notwendig, die IP-Adressen der Besucher nur in anonymisierter Form an Google weiterzugeben. Dazu muss ein kurzes Stück Code in die Website eingebunden werden, mehr dazu im Blogbeitrag zur Einbindung von Google Analytics. Zudem ist bei Einbindung von Google Analytics die Nutzung eines Cookie Consent Banners (siehe auch nächster Punkt) zwingend notwendig. Die User müssen also bei Betreten der Seite aktiv ihre Zustimmung zum Setzen des Google Statistik Cookies geben.
Wozu braucht man Google Analytics?
Tracking Tools wie Google Analytics geben einem wertvolle Informationen über das Besucherverhalten, wie z.B.:
- Wie viele Besucher kommen überhaupt auf die Website?
- Woher stammen diese Besucher?
- Wie lange bleiben Sie auf der Website?
- Welche Seiten der Website sind wie beliebt?
- Wie viele und welche der Besucher führen eine Bestellung durch (Conversion)
- Woher kommen die Besucher (Direktaufruf der Website, über Suchmaschinen, Links von anderen Websites, Social Media, …)?
Durch laufende Beobachtung dieser Statistiken lässt sich die Website zielgerichtet optimieren und man erfährt, wer die Besucher der Webseite sind und wie diese auf die Webseite kommen. Außerdem lassen sich Rückschlüsse ziehen, welche Werbemaßnahmen gute Ergebnisse bringen und welche weniger gute und man macht eventuell auch die eine oder andere statistische Entdeckung, die man so nicht erwartet hätte.
Gerade beim Betrieb eines Webshops sind diese Informationen Goldes wert und ein Webshop, der auf die Analyse des Datenverkehrs gänzlich verzichten würde, hätte von Start weg einen großen Nachteil gegenüber den Mitbewerbern. Hat man aus Datenschutzgründen Bedenken mit Google Analytics zu arbeiten, kann man stattdessen auf mit Kosten verbundene Alternativen wie eTracker, Adobe Analytics oder Matomo (Piwik) zurückgreifen.
Wie bindet man Google Analytics ein?
Dazu bindet man einfach einen Tracking-Code in den Header-Bereich der Website ein. Dieser muss auf allen Unterseiten ausgeliefert werden. In der Regel gibt einem das gewählte WordPress Thema eine einfache Möglichkeit Code im Header Bereich einzufügen. Sollte das nicht der Fall sein, dann gibt es auch WordPress-Plugins, die das ermöglichen. Arbeitet man mit einem Cookie Consent Banner, dann übernimmt unter Umständen der Banner die Auslieferung des Tracking Codes und man braucht diesen somit nicht im Header Bereich zu integrieren. Beim weiter unten beschriebenen Real Cookie Banner ist das z.B. so der Fall.
Um Google Analytics nutzen zu können, ist vorab eine Registrierung bei der Google Marketing Plattform und eine Anlage der Website als neue Property notwendig. Wie das genau funktioniert und wie man den Code genau einbaut, erkläre ich Schritt Schritt für Schritt in folgendem Blogbeitrag:
So funktioniert das Einrichten von Google Analytics
Impressum und Datenschutz Seite sowie Cookie Consent Banner einrichten
Zur Erreichung einer rechtlich passenden Website sind vier Dinge einzurichten:
- Seite Impressum
- Hinweis auf EU-Streitbeilegungsplattform
- Seite Datenschutz
- Cookie Consent Banner
Seite Impressum anlegen
Die Impressumsseite wird üblicherweise im Footer der Website angelegt. Dort wird sie vom Kunden erwartet und sie ist dort von jeder Unterseite aus erreichbar. Abhängig davon, ob es sich beim Betreiber der Website um eine natürliche oder juristische Person handelt, müssen die folgenden Informationen verpflichtend enthalten sein:
Natürliche Person (Privatperson oder Einzelunternehmen):
- Vor- und Nachname der Person/des Unternehmers
- Die zugehörige Postanschrift
- Eine E-Mail-Adresse
- wenn vorhanden: UID-Nummer

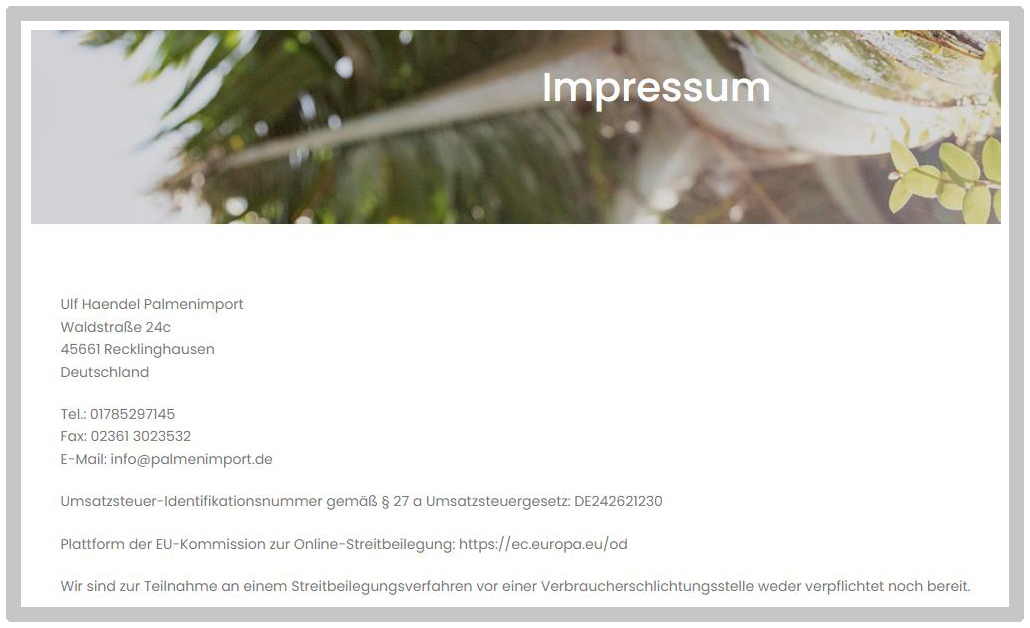
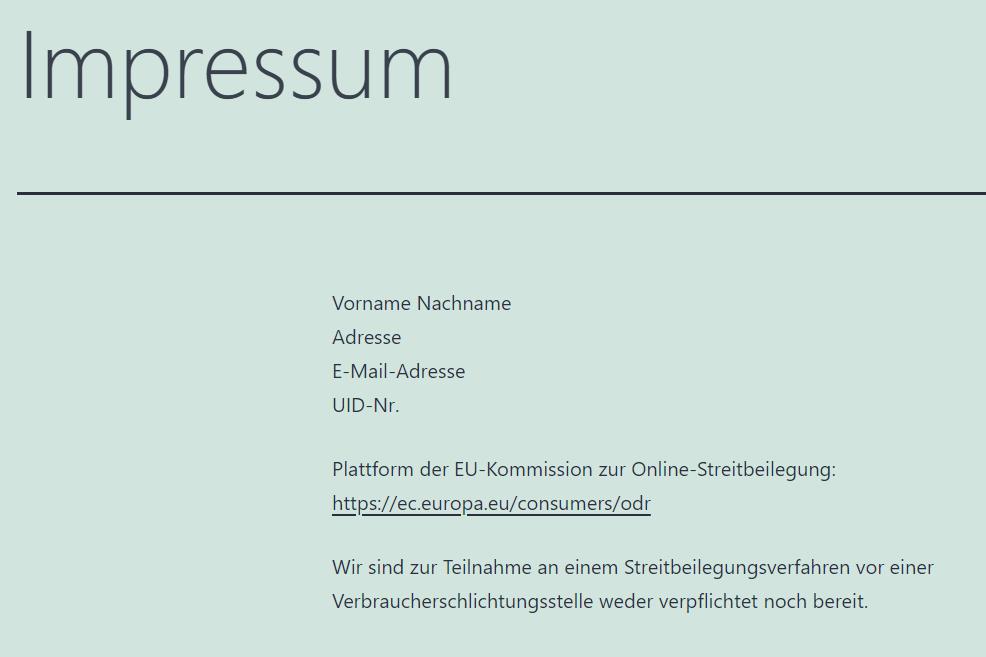
Beispiel für ein Impressum einer natürlichen Person anhand des Impressums der Website palmenimport.de
Juristische Person (GmbH, AG, Verein, Genossenschaft etc.)
- Name des Unternehmens
- Firmensitz
- Rechtsform
- Anschrift
- E-Mail-Adresse
- Zuständige Aufsichtsbehörde
- Handelsregister, Vereinsregister, Kammer
- Gesetzliche Berufsbezeichnung, berufsrechtliche Regelungen
- Ggf. Angaben zu Stamm- und Grundkapital
- wenn vorhanden: UID-Nummer

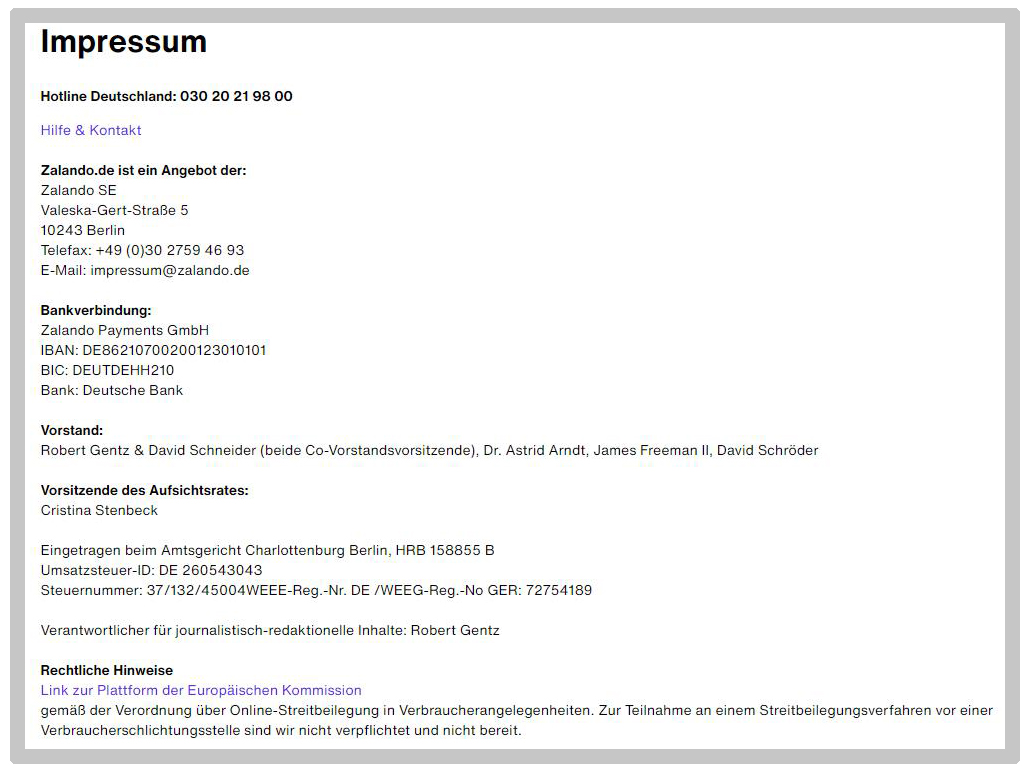
Beispiel für ein Impressum einer juristischen Person anhand des Impressums der Firma Zalando
Die Angabe einer zusätzlichen Telefonnummer ist optional möglich, jedoch nicht verpflichtend. Beinhaltet die Website auch journalistische Inhalte, dann ist zusätzlich ein Verantwortlicher im Sinne des Presserechts auszuweisen.
Link und Info zu EU-Streibeilegungsplattform
Zudem kann das Impressum genutzt werden, um den in jedem Fall verpflichtenden Link auf die EU Plattform für Streitbeilegung ec.europa.eu/consumers/odr zu setzen, wie es in den zwei vorhergehenden Beispielen zu sehen ist. Diese verpflichtende Verlinkung kann alternativ auch direkt über einen Link mit Bezeichnung „EU Online-Streitbeilegung“ im Footer realisiert werden. Das wird von manchen Experten für die rechtlich noch sichere Variante der Umsetzung gehalten, da der Gesetzgeber einen „gut sichtbaren und zugänglichen“ Link fordert, ohne genau zu spezifizieren, wie dieser zu erfolgen hat. Mittlerweile setzen allerdings sehr viele Webseiten auf die Variante im Impressum.
Zudem ist man verpflichtet anzugeben, ob man sich bei Streitigkeiten mit Verbrauchern freiwillig dazu verpflichtet, einem alternativen Streitbeilegungsverfahren zu unterziehen, oder nicht. Das kann ebenfalls im Impressum geschehen. Mir ist bisher noch keine Website untergekommen, die einer freiwilligen Verpflichtung zugestimmt hätte, zu 99,9% wird hier also angeführt, dass man nicht dazu bereit ist.
Führt man auf der Website zusätzlich auch noch firmeneigene AGB’s an, dann muss diese Info verpflichtend zusätzlich auch dort mit enthalten sein!
Impressum Seite in WordPress anlegen
Dazu wird genauso wie bei der Anlage jeder anderen Seite in WordPress vorgegangen:
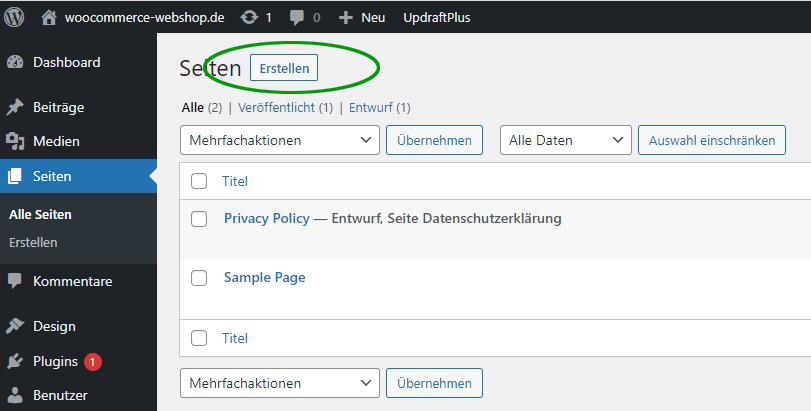
- Wechsel in das Menü „Seiten“
- Klick auf den Button „Erstellen“ um eine neue Seite anzulegen

So wird eine neue Seite in WordPress angelegt
Zur Info: Die zwei bereits vorhandenen Seiten Privacy Policy und Sample Page wurden automatisch bei der WordPress Installation angelegt. Die Sample Page kann bei dieser Gelegenheit gleich gelöscht werden (Mouseover über die Seite und Klick auf den Link „Papierkorb“), die Seite Privacy Policy können wir später als Hülle für die Datenschutzseite verwenden.
Auf der neu angelegten Seite ist nun die Überschrift „Impressum“ und darunter die Impressumsangaben zu ergänzen Im Folgenden ein Beispiel für einfach gehaltene Impressumsangaben einer natürlichen Person. In diesem Beispiel ist auch der Link zur Plattform für Online-Streitbeilegung und das Statement, dass man sich zu keiner freiwilligen Teilnahme bereit erklärt, gleich mit enthalten. Mit Klick auf „Veröffentlichen“ wird die Impressum Seite live gestellt.

Anlage einer Impressumsseite in WordPress
Sie taucht allerdings zunächst noch nicht auf der Homepage auf. Damit sie das tut, muss sie zuvor noch dem Footer Bereich hinzugefügt werden. Dazu geht man wie folgt vor:
Anlage eines Footer Menüs
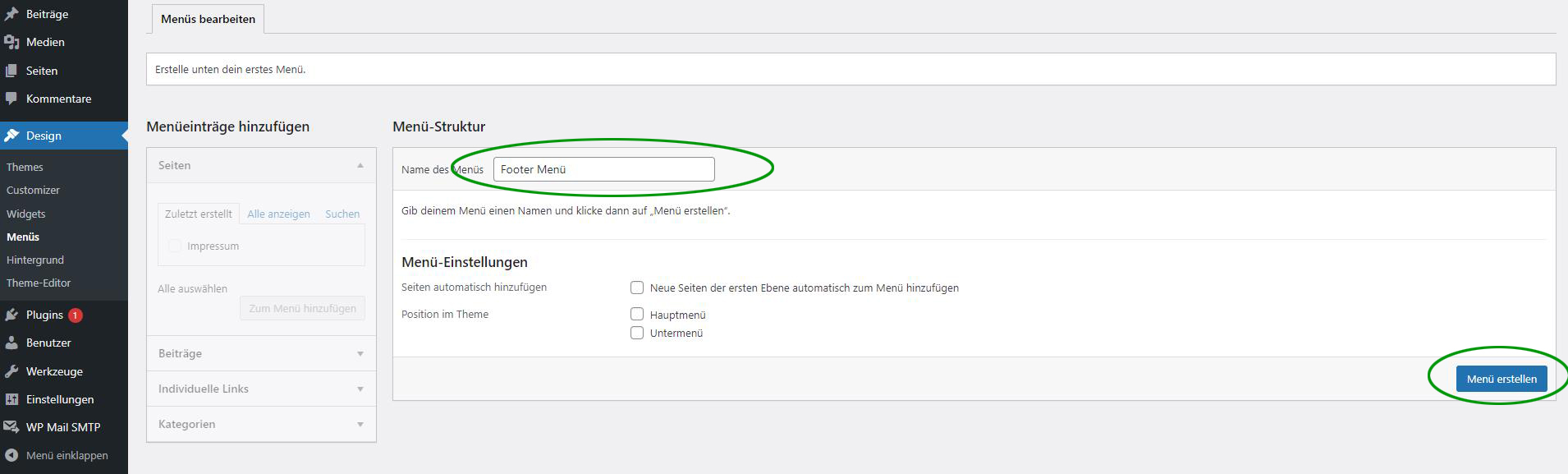
Unter dem Menüpunkt „Design-Menüs“ ist ein neues Menü „Footer Menü“ anzulegen. In diesem sollen die rechtlich notwendigen Links der Website angeführt werden.

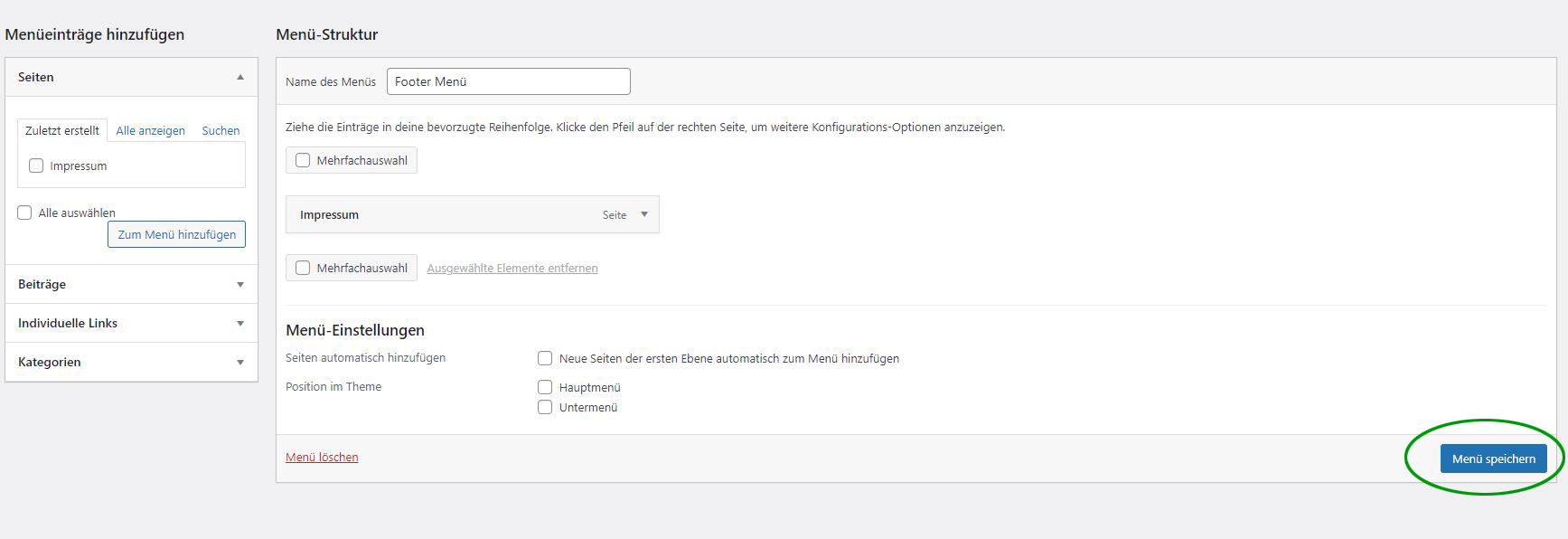
Vergabe des Menünamens und Neuanlage des Menüs mit Klick auf „Menü erstellen“

Auswahl der Seite Impressum und hinzufügen zum Menü mit Klick auf „Zum Menü hinzufügen“

Abspeichern des Footer Menüs durch Klick auf den Button „Menü speichern“
Nun ist noch zu definieren, dass das neue Footer Menü im Footer Bereich der Website angezeigt werden soll. Das funktioniert über den Menüpunkt „Design-Widgets“.
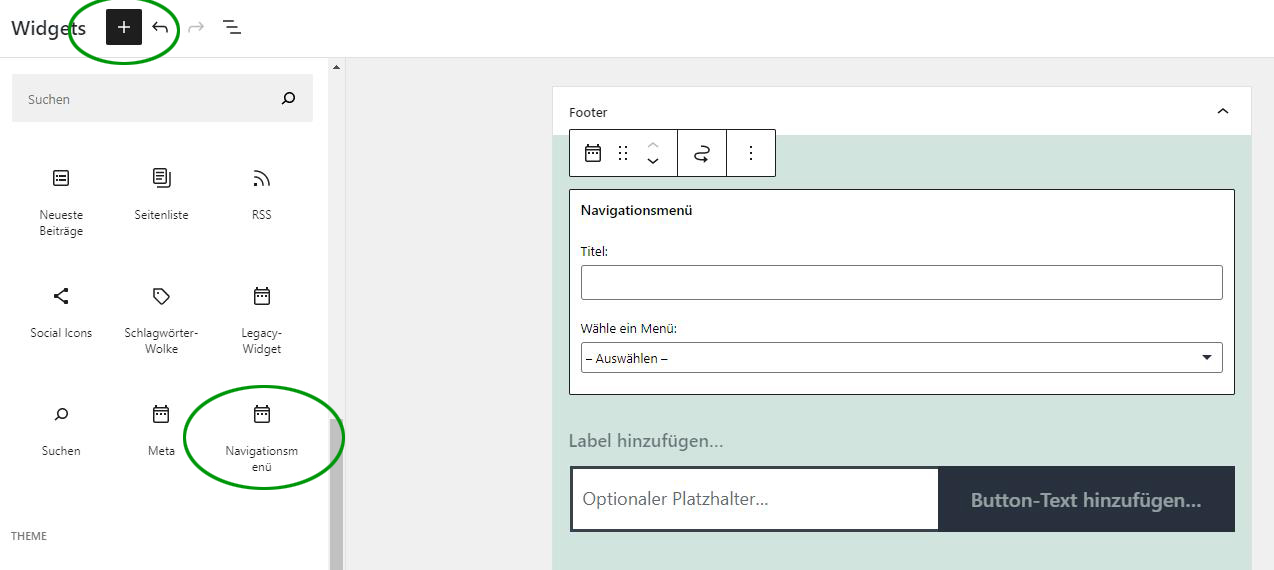
Dort ist ein Footer Widget enthalten, in dem die Inhalte festgelegt werden, die im Footer Bereich der Website angezeigt werden sollen. Durch Klick auf das „Plus“-Symbol kann man diesem das zuvor erstellte Footer Menü hinzufügen.

Hinzufügen eines Navigationsmenüs zum Footer Widget

Auswahl des Footer Menüs und Vergabe eines Titels für das Menü
Die anderen im Footer Widget hinterlegten Elemente können Sie bei dieser Gelegenheit gleich löschen. Um die Gestaltung des Footers kümmern wir uns dann zu einem späteren Zeitpunkt.
Nach Abspeichern des Footer Widgets mit dem hinzugefügten Footer Menü wird nun im Footer der Website der Link zum Impressum angezeigt.

Ziel erreicht! Im Footer der Website wird ein Link zur Impressum Seite angezeigt.
Seite Datenschutz anlegen
Die Datenschutz Seite gehört wie die Impressumseite im Footer der Website verlinkt. Dazu ist genau gleich vorzugehen, wie zuvor für die Impressumseite beschrieben, also:
- Datenschutzseite als WordPress Seite anlegen
- Datenschutzseite in Footer Menü hinzufügen
Die Herausforderung ist hier die inhaltliche Gestaltung, da die zu beachtenden Dinge mittlerweile sehr umfangreich geworden sind. Dazu kann man auf Nummer sicher gehen und einen Anwalt mit der Erstellung beauftragen, solche Dienste werden ab ca. 300 Euro im Web angeboten. Eine andere Alternative ist die Nutzung von Online-Datenschutzgeneratoren, im Web werden mittlerweile zumindest eine Handvoll davon angeboten.
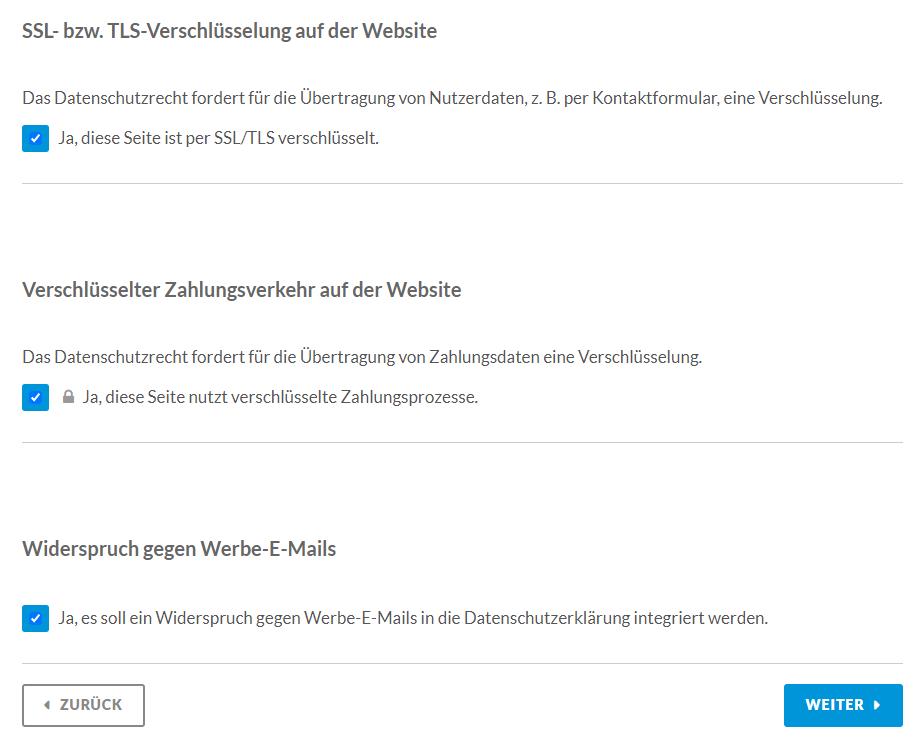
Die Funktionsweise ist immer die gleiche: Anhand eines Fragebogens werden Eigenschaften der Website abgefragt. Zum Beispiel, ob Kundendaten abgespeichert werden, ob Zahlungsdaten übermittelt werden, ob man Newsletter zusendet, ob man ein Tool zur Messung der Besucherzahlen der Website verwendet uvm., und dann im Detail, welche Dienste man dafür jeweils verwendet. Nachdem man alle Fragen mit Ja bzw. Nein beantwortet bzw. ergänzende Angaben gemacht hat, wird eine fertig formulierte Datenschutzseite ausgegeben.

Auszug aus dem Fragebogen des Datenschutzgenerators bei E-Recht-24.de
Das klingt auf den ersten Blick gut und einfach, die Herausforderung ist aber die eigene Website so gut zu kennen, dass man die Fragen auch korrekt beantworten kann. Es müssen einem also die Vorgänge auf der Website und welche technischen Lösungen dafür verwendet werden, bewusst sein. Zudem ist nicht bei jedem der Generatoren in der kostenlosen Variante der volle Funktionsumfang enthalten.
Der bekannteste und populärste Datenschutzgenerator mit gutem Ruf ist jener von e-Recht24.de. Die kostenlose Version könnte für sehr einfach gehaltene Blogs oder anderen Websites ausreichen, für Webshops tut sie das nicht, da ein paar notwendige Bausteine nicht enthalten sind. Man kann dieses Problem lösen, indem man zur kostenpflichtigen Premium Version* greift, in der alle Bausteine enthalten sind. Und in der man zudem die Datenschutzerklärung abspeichern kann, so dass zukünftige Änderungen automatisch in diese mit einfließen. Zudem ist ein kostenloses Cookie Consent Tool mit enthalten, das einem eventuell die Anschaffung eines separaten Tools erspart (siehe nächster Punkt) und man hat die Möglichkeit die Datenschutzbestimmungen zusätzlich auch auf Englisch abzurufen. Kostenpunkt 19,90 Euro/Monat, bei sofortiger Zahlung eines Jahresbetrages. Eine günstigere Alternative wäre es, diesen Service nur für die Zeit der Erstellung der Bestimmungen zu nutzen, in dem Fall werden 39,90 Euro/Monat fällig und der Dienst kann monatlich gekündigt werden. Dann kann man zum aktuellen Zeitpunkt passende Datenschutzbestimmungen damit erstellen, muss sich aber immer wieder auch darum kümmern, diese aktuell zu halten, da es von Zeit zu Zeit neue gesetzliche Richtlinien gibt.
Oder man besorgt sich die fehlenden Bausteine mit Hilfe anderer Datenschutzgeneratoren, die diese in der kostenlosen Version mit abdecken wie z.B. jenem von WBS-Law oder Activemind oder greift gleich ganz auf diese zurück. Alternativ dazu kann man natürlich auch recherchieren, welche Inhaltsblöcke und Formulierungen die Datenschutzerklärungen anderer Webshops enthalten und so evtl. noch vorhandene Lücken aufdecken.
Nach Erstellung der Seite Datenschutzerklärung und Hinzufügen zum Footer Menü, in gleicher Art und Weise wie zuvor für das Impressum beschrieben, wird nun zusätzlich zum Impressum Link auch der Datenschutz Link im Footer angezeigt.

Footer mit Link zu Impressum und Datenschutz
Cookie Consent Banner anlegen
Nun fehlt nur mehr der Cookie Consent Banner, um zu einem rechtssicheren WordPress zu gelangen. Also eines dieser nervigen Pop-ups, das sich einem bei Neuaufruf einer Seite vor die Seite legt und erst wieder verschwindet, wenn man es bestätigt hat. In der neueren Version, die mit den letzten rechtlichen Änderungen erforderlich wurde, kann man auf der Seite dann auch nicht mehr weiter surfen, solange man die Bestätigung nicht durchgeführt hat. Denn man darf einem Seitenbesucher kein Cookie von Drittanbietern mehr setzen, bevor er diesen Schritt nicht absolviert hat.
Die Cookie Consent Banner der ersten Generation wurden oftmals noch kostenlos für WordPress angeboten, jene der neuen Generation sind in der Umsetzung allerdings wesentlich komplexer und man findet dazu nur abgespeckte kostenlose Versionen. In diesen Plugins fehlen dann wesentliche Dinge und die Vollversion bekommt man erst, wenn man auf die kostenpflichtige Version aufzahlt.
Zur Realisierung des Cookie Consent Banners benötigt man also ein passendes WordPress Plugin. Es wird am Markt eine Vielzahl von Cookie Consent Banner Plugins angeboten, darunter auch Plugins mit einigen Hunderttausend Downloads. Ich würde hier jedoch empfehlen, bewusst zu einem Anbieter aus dem deutschsprachigen Raum zu greifen, da diese Plugins speziell für den deutschen und österreichischen Raum optimiert sind, wo die Rechtslage oft noch eine Spur strenger ist als anderswo. Hier sind die beiden Plugins Borlabs Cookie* und Real Cookie Banner* führend, wobei mir selbst das zweite noch eine Spur mehr zusagt, vor allem weil es übersichtlicher ist und eine Funktion beinhaltet, die automatisch nach den auf der Website verwendeten Cookies und Tracking-Funktionen sucht. Zudem bietet Real Cookie Banner auch deutlich mehr Vorlagen, die einem ein schnelles und unkompliziertes Einrichten des Banners ermöglichen.
Preislich liegen Borlabs Cookie und Real Cookie Banner mit 39 Euro/Jahr bzw. 49 Euro/Jahr ziemlich gleichauf.
Tipp: Es gibt 20% Preisnachlass beim Kauf des Real Cookie Banners mit dem Gutscheincode WEBSHOP-SELBST-BAUEN
Wie auch schon zuvor beschrieben, ist es prinzipiell auch hier möglich, den Dienst zu kaufen und dann nach dem ersten Jahr zu kündigen. Man kann die Software dann weiterhin nutzen, bekommt aber keine Updates mehr und verliert die Supportmöglichkeit. Im Falle wesentlicher rechtlicher Änderungen bzw. sollte das Plugin irgendwann nicht mehr mit der neuesten WordPress Version funktionieren, müsste man dann wieder updaten. Der Nachteil dieser Methode ist, dass man die rechtliche Situation immer aktiv selbst im Auge behalten muss.
Die Einrichtung des Plugins Real Cookie Banner zeige ich in folgendem Beitrag:
Einrichtung eines Cookie Consent Banners im Plugin Real Cookie Banner
Gibt es kostenlose Alternativen?
Eine mögliche Überlegung ist es, ganz auf einen Cookie Consent Banner zu verzichten. Das ginge jedoch nur, wenn man keine Cookies von Drittanbietern auf der Website setzt, also komplett auf Datenanalyse, Werbung und und mit Cookie bzw. Tracking Methoden durchgeführte Shop-Dienste von Fremdanbietern verzichtet. Das ist bei Realisierung eines Webshop kaum sinnvoll möglich. Auch die meisten Websites ohne Kauffunktion kommen nicht ganz ohne Drittanbieter Cookies nicht aus bzw. müssten auf wertvolle Funktionen und Infos verzichten, wenn sie das tun würden.
Man kommt zu 99% also um den Cookie Consent Banner nicht herum. Einige Anbieter bieten auch kostenlose Versionen ihrer Plugins an, diese haben aber immer erhebliche Schwächen. Zum Beispiel zeigen sie den Banner nicht in einer Fullscreen-Version an, die sich vor die anderen Inhalte legt. Somit können Besucher auch ohne Beantwortung der Cookie-Frage weitersurfen und da der kleine Banner am Rand der Seite nicht allzu störend ist, werden das auch viele tun. Was bedeutet, dass all diese Besucher nicht getrackt werden und ggf. auch bestimmte Funktionen der Website nicht ordentlich nutzen können.
Oder aber die kostenlose Version enthält so wie bei Real Cookie Banner praktisch alle wesentlichen Dinge, jedoch keine Vorlagen zur Einrichtung der Cookies im Plugin mit wenigen Clicks. Man könnte das theoretisch auch genauso gut manuell bewerkstelligen, müsste dazu jedoch größeren Rechercheaufwand betreiben, um die passenden Einstellungen zu finden.
Wenn man es mit möglichst geringen Kosten haben möchte, dann würde ich zuallererst die oben beschriebene Variante mit einmaliger Bezahlung der Jahreskosten und anschließender Kündigung empfehlen. Dann hat man zumindest einmal alles korrekt eingestellt. Wenn man die 49 Euro auch noch sparen möchte und bereit ist viel Aufwand dafür zu investieren, dann empfehle ich die kostenlose Version des Real Cookie Banners und die Einrichtung über umfangreiche Recherchen im Web und Kontrolle, dass alles korrekt funktioniert.
Wie funktionieren Cookie Consent Banner?
Prinzipiell beinhalten diese die folgenden Funktionen:
Auf der Website verwendete Fremdanbieter Cookies und Trackingskripte finden
Dazu ist im Cookie Consent Banner Plugin ein Scanner enthalten, der automatisch jede Unterseite der Website abscannt. Das kann einige Minuten dauern. Im Anschluss wird eine Liste aller verwendeten Fremdanbieter Cookies und Skripte ausgegeben, die dann die Basis für die weitere Einstellungen ist. Bei Borlabs Cookie ist ein solcher Scanner nicht enthalten, hier muss man selbst überlegen, welche Cookies gesetzt werden.
Auffinden mit Online Tools
Dabei kann man sich mit Online Tools wie Cookiebot und CookieMetrix behelfen. Diese scannen eine angegebene URL auf Fremdanbieter Cookies und Tracking Funktionen und zeigen einem im Anschluss an, was aktuell auf der Website zur Anwendung kommt und wie die gesetzten Cookies heißen. Das tun sie immer nur für die jeweils angegebene URL bzw. wenige Unterseiten, will man die gesamte Website untersuchen, dann muss man den Test somit mehrmalig ausführen und die Startseite und alle relevanten Unterseiten untersuchen lassen.
So einen Test führt man am besten einmal vor der Installation des Cookie Consent Banners durch und anschließend wieder danach, um zu überprüfen ob die gefundenen problematischen Cookies nun korrekt blockiert werden. Und wenn man neue Services zur Website hinzugefügt hat, dann sollte man den Test wiederholen.

Hier fand CookieMetrics Cookies von Google Analytics
Auffinden mit Hilfe des Webbrowsers
Die andere Möglichkeit ist es mit Hilfe des Webbrowsers zu recherchieren, welche Cookies die Website setzt. Alle gängigen Browser bieten dazu eine Zusatzfunktion an, die einem bei Aufruf einer Seite die gesetzten Cookies anzeigt. Die Anzeige funktioniert je nach verwendetem Browser unterschiedlich:
Google Chrome
- Zu prüfende Website aufrufen
- Rechtsklick auf leeren Bereich der Website um das Kontextmenü aufzurufen
- Auswahl des Menüpunkts „Untersuchen“
- Es öffnet sich auf der rechten Seite das Chrome Developertool
- Wechsel auf den Tab „Application“ (Ist bei Start versteckt! Klick im obersten Menü auf Pfeil nach rechts um es auswählen zu können!)
- Aus der linken Auflistung Auswahl des Menüpunktes „Cookies“
- Es wird nun angezeigt, welche Cookies gesetzt wurden
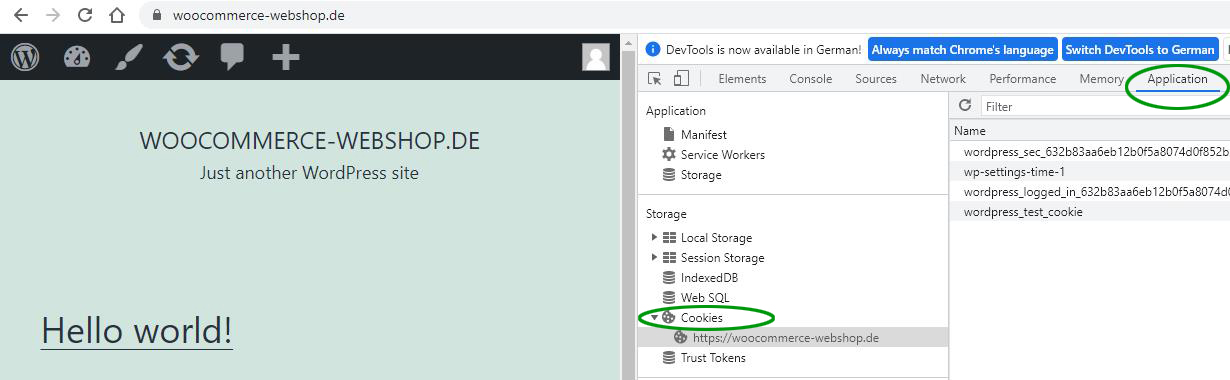
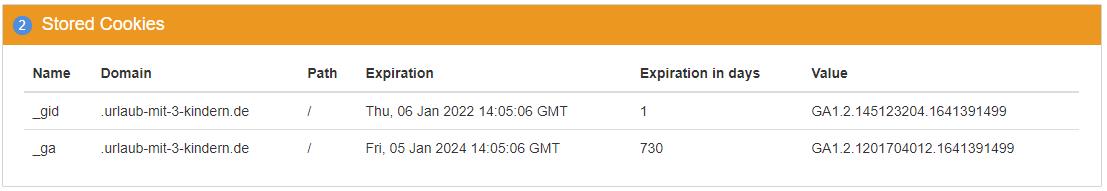
Im Anschluss die Anzeige am Beispiel der neu erstellte Test-Website woocommerce-webshop.de. Im aktuellen Stadium wurde diese noch nicht um Fremdanbieter-Dienste erweitert, die ein Cookie setzen. Die Liste der Cookies ist aber trotzdem nicht leer. Das liegt daran, dass WordPress, um zu funktionieren, standardmäßig Cookies setzt. Ohne diese würde die Website nicht korrekt laufen und diese können von einem Besucher auch nicht deaktiviert werden. Sie gehören zur Gruppe der notwendigen Cookies und werden hinsichtlich Cookie Consent Banner nicht beachtet.
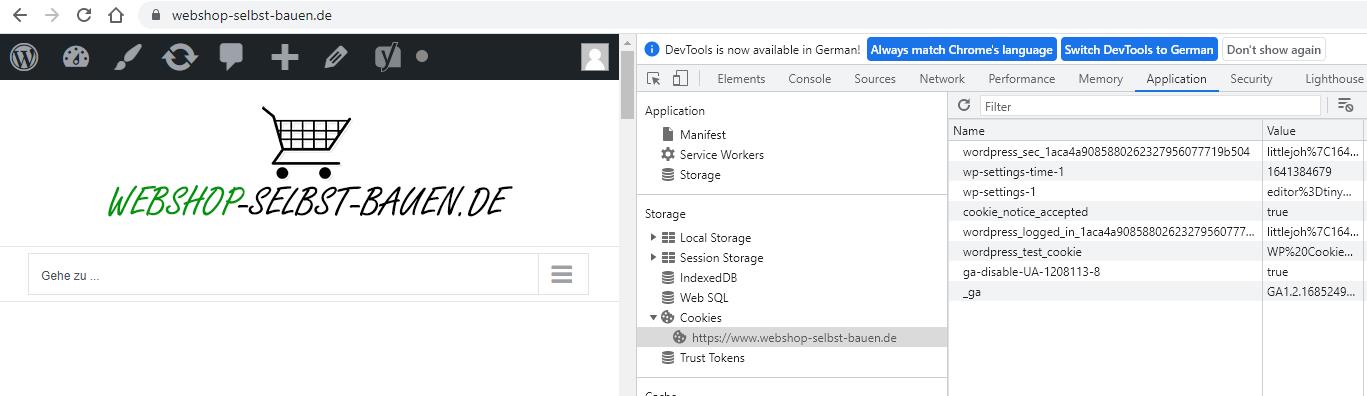
Zum Vergleich die angezeigten Cookies von www.webshop-selbst-bauen.de. Hier werden zusätzlich zu den notwendigen Cookies auch noch Cookies des Analysetools Google Analytics gesetzt (die letzten zwei in der Auflistung).
Firefox
- Zu prüfende Website aufrufen
- Rechtsklick auf leeren Bereich der Website um das Kontextmenü aufzurufen
- Auswahl des Menüpunkts „Element untersuchen“
- Es öffnet sich das Firefox Entwicklertool
- Wechsel auf den Tab „Web-Speicher“
- Es wird nun angezeigt, welche Cookies gesetzt wurden
Safari
- Zu prüfende Website aufrufen
- Rechtsklick auf leeren Bereich der Website um das Kontextmenü aufzurufen
- Auswahl des Menüpunkts „Element Informationen“
- Es öffnet sich auf der rechten Seite das Safari Entwicklertool
- Wechsel auf den Tab „Speicher“
- Auswahl des Punktes „Cookies“
- Es wird nun angezeigt, welche Cookies gesetzt wurden
Fremdanbieter Cookies blockieren und erst nach Zustimmung setzen
Die im Schritt zuvor gefundenen Fremdanbieter Cookies dürfen bei Aufruf der Website nur jenen Besuchern gesetzt werden, die dem im Cookie Consent Banner zustimmen. Dazu werden abhängig vom Cookie Consent Plugin unterschiedliche technische Methoden genutzt, manche nutzen auch beide:
- Es wird für jene Besucher, die keine Zustimmung geben, mit technischen Maßnahmen die Ausführung bestimmter Cookies blockiert.
- Es werden den Besuchern gezielt jene Cookies hinterlegt, denen diese zuvor zugestimmt haben. Dazu müssen die Skripte im Plugin hinterlegt werden
Die sicherer Methode ist die zweite, da mit dieser nur jene Cookies zur Ausführung kommen können, die man vorher definiert hat. Das von mir empfohlene Plugin Cookie Consent Banner nutzt beide Methoden: Zustimmenden Besuchern werden vordefinierte Cookies hinterlegt und Besuchern, die diese verweigern Content Blocker. So ist auf jeden Fall sichergestellt, dass diese den Dienst in keinem Fall ausgeführt werden.
Die Definition der Cookies funktioniert entweder händisch, indem man die Scripts im Plugin hinterlegt oder so wie bei Cookie Consent Banner halbautomatisch mit Hilfe von Vorlagen. Dazu kann aus den mit dem automatischen Scanner gefundenen Cookies mit wenigen Klicks mit der passenden Vorlage das zu setzende Cookie bzw. der anzuwendende Content Blocker angelegt werden. Dazu verfügt Cookie Consent Banner über eine große Anzahl von mehr als 100 Vorlagen, die alle wichtigen Dienste beinhalten. Fehlt ein Dienst, dann kann man ein zu setzendes Cookie bzw. einen Content Blocker auch freihändig anlegen.
Die Content Blocker schließen teils auch Dinge ein, die keine Cookies an sich sind, zum Beispiel die Anzeige von auf der Youtube Seite gehosteten Videos auf der eigenen Website. Stimmt ein Besucher nur den notwendigen Cookies zu, dann wird ihm zuerst statt des Inhaltes ein Hinweisblock angezeigt und erst nach ausdrücklicher Aktivierung bekommt er das Video zu sehen.
Aussehen und Texte des Banners verändern
Nicht der wichtigste Punkt da die Banner meist ein recht neutrales Aussehen haben, das zu den meisten Websites passt. Wenn nicht, dann kann man das Aussehen verändern und zum Beispiel an die Farben der Website anpassen. Auch kann festgelegt werden in welcher Größe und in welchem Bereich der Seite der Banner angezeigt werden soll.
Die Texte passen in der Regel und man sollte diese auch nur mit gutem Grund abändern. Allerdings sind diese zumeist in der Du-Form verfasst, so dass man Sie ggf. auf die Sie-Form abändern muss.
Dokumentation der Einwilligungen
Damit im Fall der Fälle auch nachgewiesen werden kann, dass ein User seine Einwilligung zur Anzeige von Cookies gegeben hat, ist es von Vorteil wenn das Plugin die Einwilligungen abspeichert. Das wird nur bei einem Teil der Plugin Anbieter berücksichtigt.
Nachträgliche Änderung der Einwilligung
Besucher müssen die Möglichkeit haben, ihre Einwilligung nachträglich zu verändern. Zum Beispiel weil sie es sich anders überlegt haben und nun doch keine nicht notwendigen Cookies gesetzt haben möchten. Das wird von den Plugin-Anbietern auf unterschiedliche Art und Weise realisiert, teils über ein Icon mit dem man den Banner noch einmal aufrufen kann oder auch wie bei Real Cookie Banner über Links in den Datenschutzbestimmungen.
Wie das Einrichten eines Cookie Consent Banners in der Praxis funktioniert zeige ich in folgendem Bericht am Beispiel des von mir empfohlenen Plugins Real Cookie Banner:
Zu beachten ist dabei, dass die Website sich zum aktuellen Zeitpunkt noch nicht in Ihrem Endausbau befindet, so dass der Check nach verwendeten Cookies und das Hinzufügen dieser in das Plugin bzw. die Anlage von Cookie Blockern auf jeden Fall zu einem späteren Zeitpunkt noch einmal zu wiederholen ist.
Installation und Einrichtung von WooCommerce
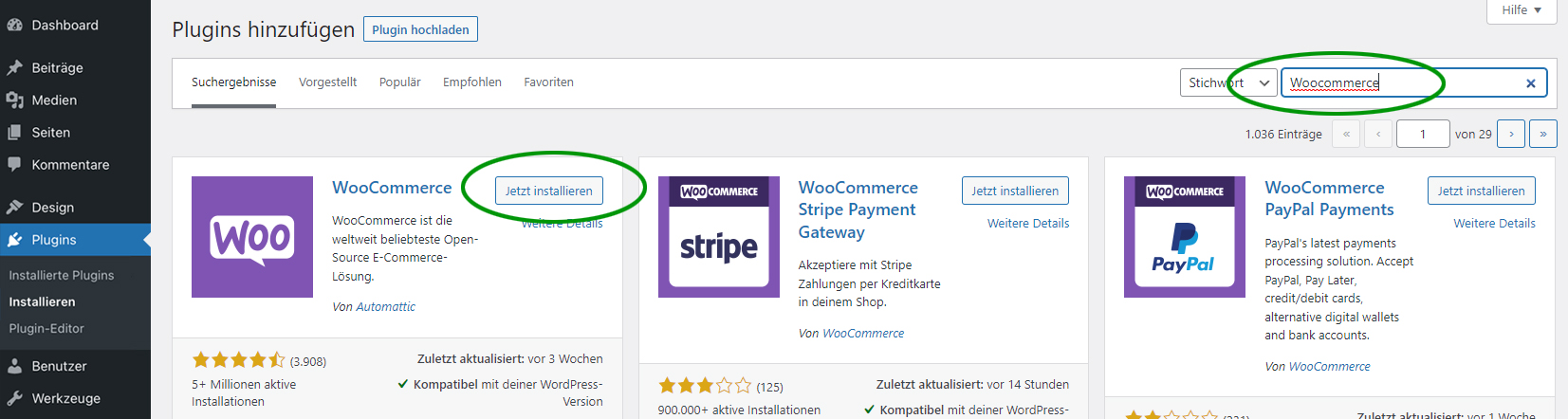
Mit der Installation und Einrichtung von WooCommerce folgt nun der erste Schritt zur Umwandlung von einer simplen WordPress Seite in einen Webshop. Dazu muss das kostenlose WooCommerce Plugin, das WordPress um zusätzliche Webshop-Funktionen erweitert, zuerst einmal installiert werden. Das funktioniert wie schon gewohnt ganz simpel über das Plugin Menü:

Installation des WooCommerce Plugins
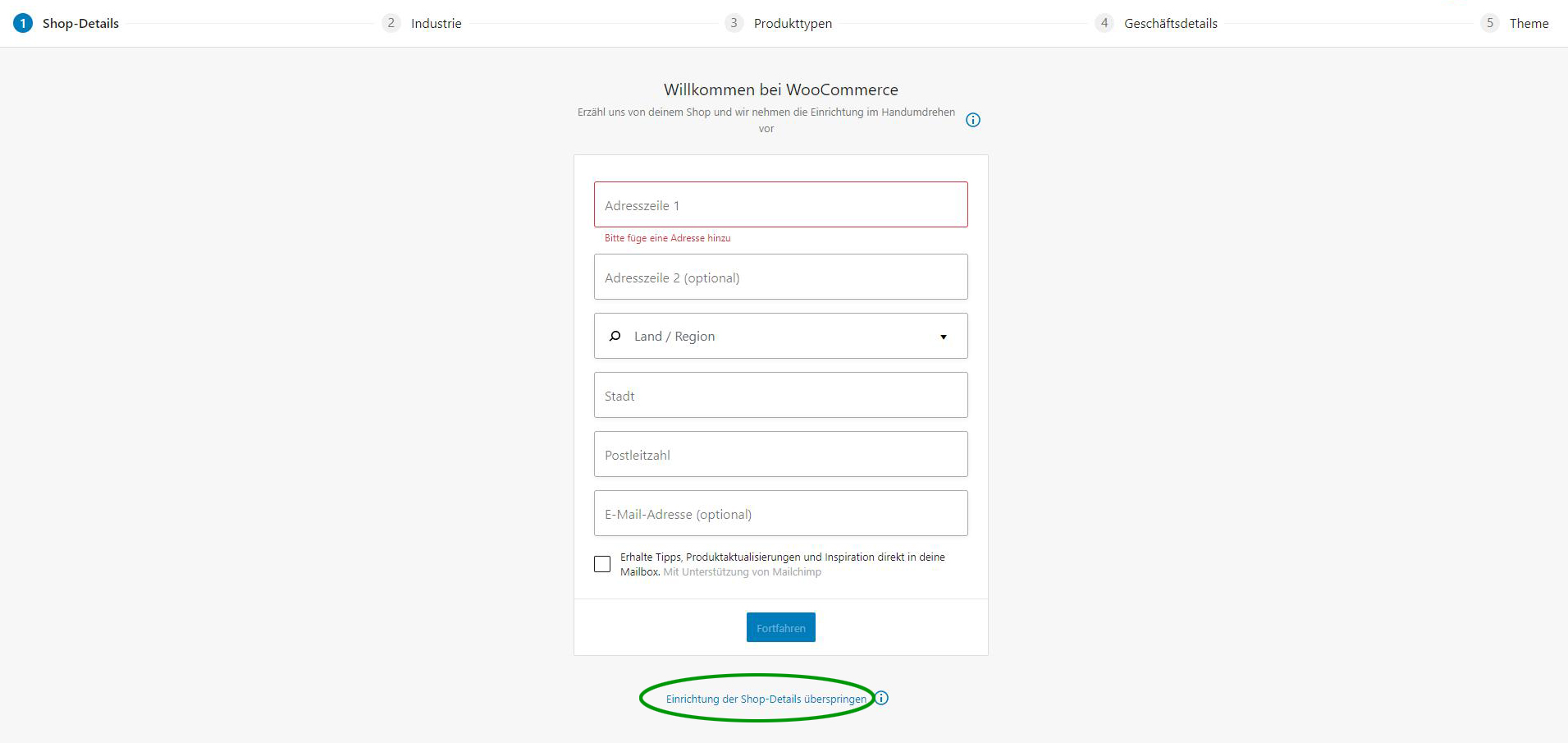
Gleich nach der Aktivierung des Plugins wird eine Art Einrichtungsassistent gestartet, der einem bei den ersten Schritten der WooCommerce Einrichtung behilflich sein soll. Dieser ist leider in der Praxis keine wirkliche Hilfe und scheint vor allem darauf ausgerichtet einem allerlei zusätzliche Programme aufs Aug zu drücken. Ich empfehle daher diesen gleich hier zu beenden und die einzelnen Webshop-Optionen Schritt für Schritt über das Menü einzustellen.
Das bleibt einem sowieso nicht erspart, da der Assistent nicht vollständig ist und einfach ohne für mich erkennbares System einzelne Dinge herauspickt. Den Einrichtungsassistenten bricht man ab, indem man auf den Link „Einrichtung der Shop-Details überspringen“ klickt. Sollte man es sich nachher noch anders überlegen, kann man jederzeit zum Assistent zurückkehren, es wird dort aber nichts angeboten was nicht auch im Menü zu finden wäre.

Mit Klick auf den markierten Link bricht man den Einrichtungs-Assistenten ab
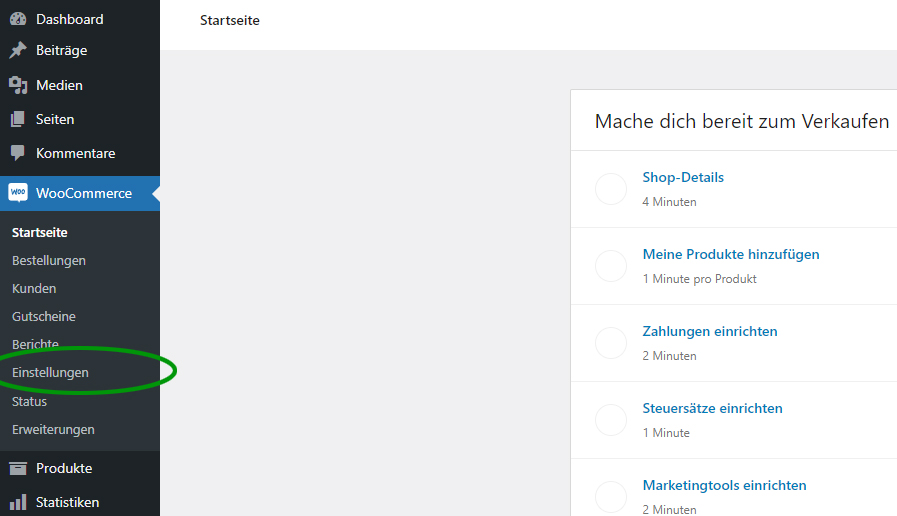
Auf der im Anschluss angezeigten Woocommerce Menü-Startseite gelangt man weiter zum Menüpunkt „Einstellungen“, in dem die eigentliche Einrichtung von WooCommerce passiert. Über das Startmenü würde man bei Bedarf auch wieder zurück zum Assistenten kommen, dazu wäre einfach auf den obersten Link „Shop Details“ zu klicken.

Aufruf der WooCommerce Einstellungen
Der Menüpunkt Einstellungen enthält die folgenden 8 Tabs:
- Allgemein
- Produkte
- Versand
- Zahlungen
- Konten und Datenschutz
- E-Mails
- Integration
- Erweitert
Diese sind der Reihe nach durchzugehen und Informationen zu ihrem Shop zu hinterlegen bzw. den Shop maßgeschneidert auf Ihre Bedürfnisse anzupassen. Wie das genau funktioniert und was die einzelnen Einstellmöglichkeiten bedeuten, beschreibe ich detailliert in folgendem Blogbeitrag:
Weiterführender Beitrag: So funktionieren die WooCommerce Einstellungen